例
 |
 |
 |
⚠️ ⚠️ ⚠️
使用本组件时 请确保【直系祖先容器】如若隐藏 不是以 以下方式
| 不允许的隐藏方式 |
|---|
| 通过css样式 display:none |
| 通过标签属性 hidden |
| 带有 type=”hidden” 的表单元素 |
| 允许的隐藏方式 |
|---|
| 想要设置某容器隐藏 通过设置其父容器 { overflow: hidden; height:0; width:0 } 来间接实现 |
原因:本组件中有逻辑需要通过元素所占尺寸来判断 若元素不被渲染尺寸为0
props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| useBodyScroll | 是否使用body作为滚动容器 | Boolean | false | |
| height | 此值为useBodyScroll为false时用于计算滚动容器高度时的误差值 ;例计算的滚动容器的高度为100 - height | Number | 0 | |
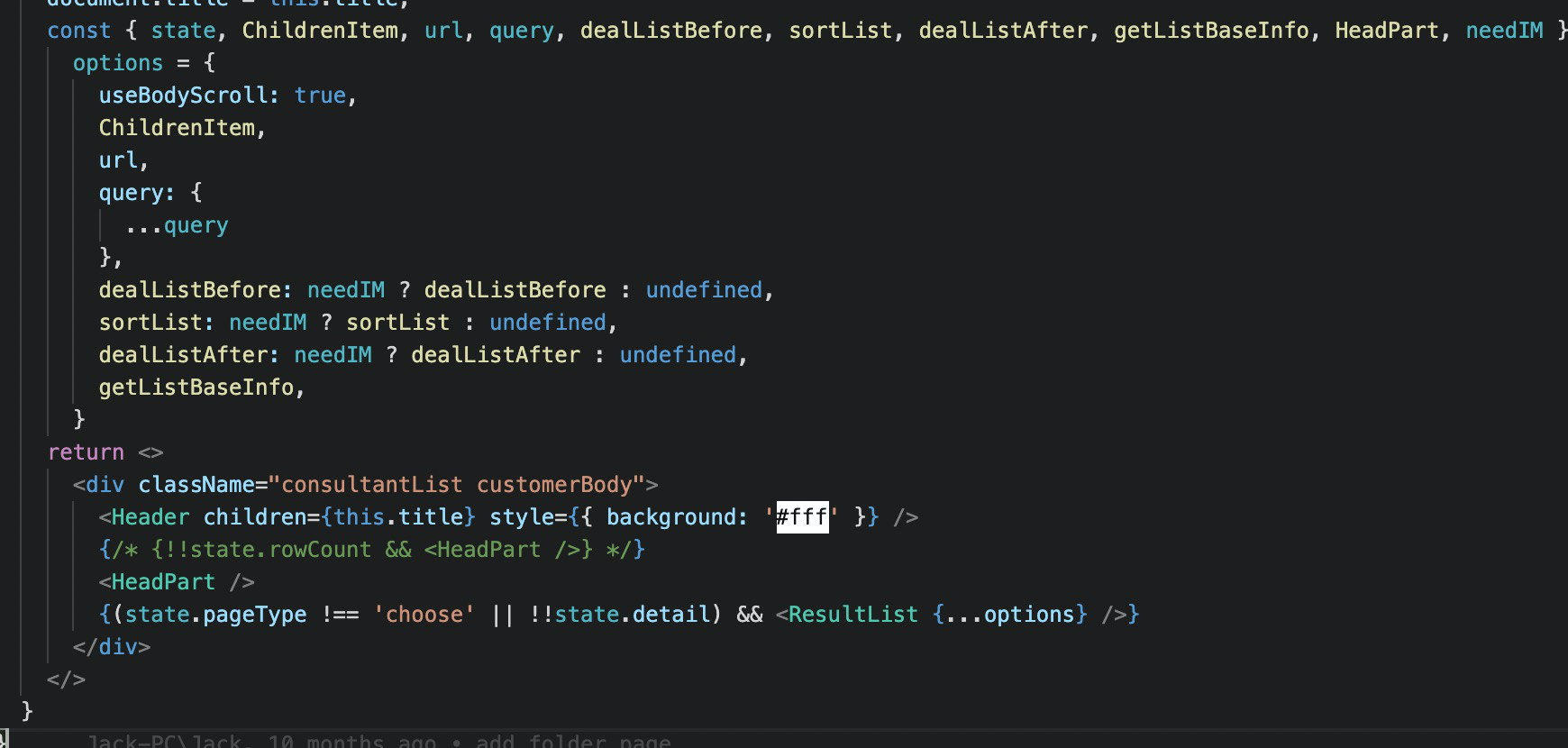
| ChildrenItem | 列表数据每一条的展示样式 | Any,包括React.Component | (rowData, sectionID, rowID){ return {JSON.stringify(rowData)} } |
|
| separator | 分隔符样式 | Any,包括React.Component | ()=>null | |
| query | 非分页参数 | Object | {} | |
| url | 请求链接 | String | ‘’ | 必填 |
| ajaxType | 请求类型 | String | get | |
| postForm | 如果ajaxType是post 是否采用表单格式请求 | false | 项目中post也设置为json格式 | |
| renderHeader | 列表最上面如何渲染 | Any |
event
| 事件名 | 说明 | 返回值 | 备注 |
|---|---|---|---|
| getListBaseInfo | 头部 | 列表请求成功 基础分页基础信息回调 | {currentPage, rowCount, pageSize} |
| dealListBefore | 数据setState之前处理 | list【请求结果数组】 | 如数据列表中的每一项是{a:’’},您希望又一个b属性 此刻可以处理 即需要前端二次包装 |
| sortList | 前端排序 | list【请求结果数组】 | 如果后端返回的排序 需要重新排序当前数据顺序 |
| dealListAfter | 数据setState之后处理 | list【请求结果数组】 | list通过setState调用之后 |
| afterSetState | 数据setState之后的某个时刻再次处理 | list【请求结果数组】 | 某个时刻想改变list中某一项的数据 |
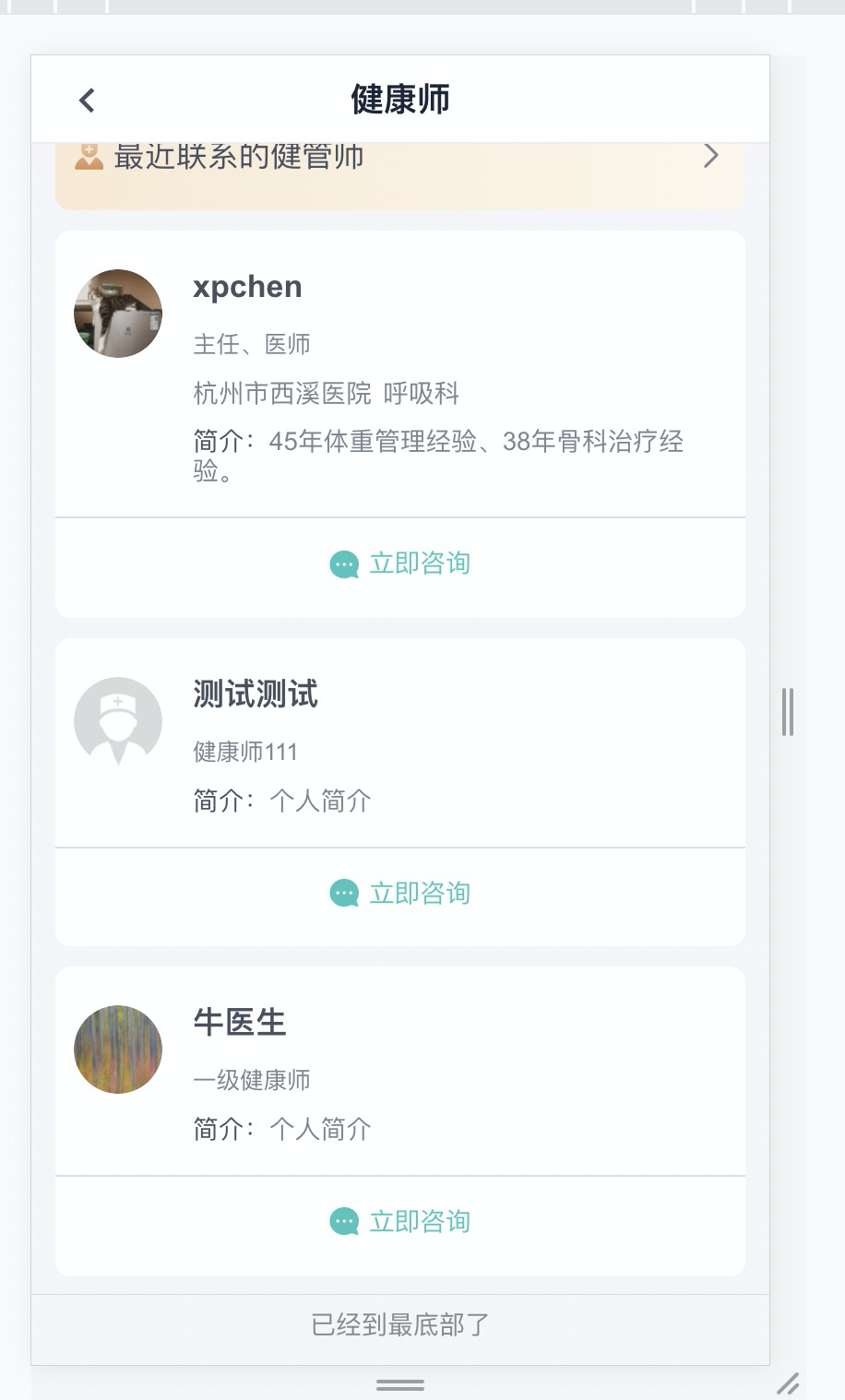
- 后三个事件实用性不强 实际应用中仅为健康师列表中分页返回健康师对话后 如果健康师有发新的消息 会二次改变返回的信息 如未读数 未读内容 最后一条消息。。。
使用的子组件
| 子组件名 | 是否第三方组件 | 第三方框架名 | 备注 |
|---|---|---|---|
| ListView | 是 | ant-mobile |
文档更新时间: 2020-07-09 18:04
