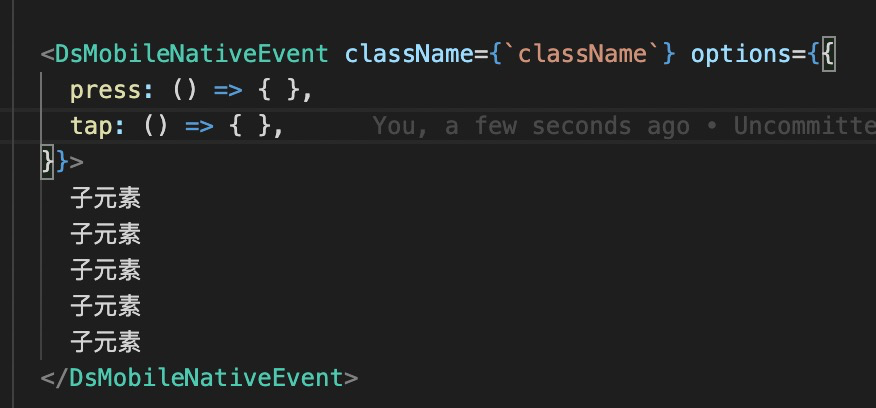
例

props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| options | 需要监测的事件 | Object | {} | 该对象key值为需要监测的事件名,value 为回调函数 |
| optionsPlus | js原生属性 | Object | {} | 原生属性,附在本组件内部最外层原生元素上 |
*目前只支持两种事件1.press【长按】 2.tap【点按】
*本组件设定同一事件周期内 press和tap只触发一种
即touchstart => touchmove => touchend/touchcacel过程中press和tap只触发一种 即两事件互斥
[目的:场景一:press设某值为true,tap设该值为false, 不希望再同一事件周期内变true又变false]
此设定是否有变为可配置项的必要待商榷
event
| 事件名 | 说明 | 返回值 | 备注 |
|---|---|---|---|
| - |
使用的子组件
无
文档更新时间: 2020-06-17 20:19
