例
 |
 |
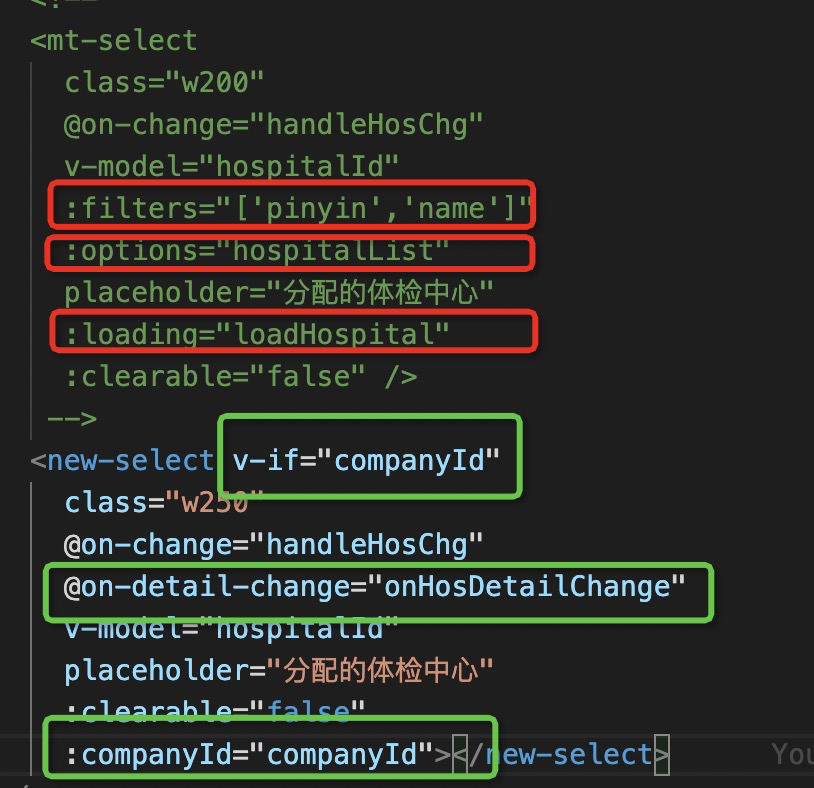
*图一 红框为【newSelect】相对【mtSelect渲染体检中心时】删除的属性
绿框为【newSelect】相对【mtSelect渲染体检中心时】增加的属性
props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| companyId | 查询体检中心列表接口的参数【建议和v-if一起使用】 | Numer/String | *必传 | |
| value | 体检中心id 【初始值: 子组件不可更改】 | Number/String | ||
| v-model | 体检中心id 【双向绑定】 | Number/String | ||
| placeholder | 占位文本 | String | 请选择 | |
| optionKey | 值对应的key值 | String | id | |
| optionLabel | 值对应的label值 | String | name | |
| clearable | 是否显示清空输入框按钮 | Boolean | false |
*filters筛选字段参数 本组件不接受 【本组件数据筛选为通过后端接口筛选】
events
| 事件名 | 说明 | 返回值 | 备注 |
|---|---|---|---|
| on-change | 选中某个体检中心时触发 【先于on-detail-change事件触发】 | 选中的体检中心id | |
| on-detail-change | 选中某个体检中心时触发 | 选中的体检中心详情 |
slots
暂无
对比mtSelect组件
| 项 | mtSelect | newSelect |
|---|---|---|
| props | 接受filters自定义筛选字段 | 纯后端筛选【name, pinyin, id】 |
| event | on-change | on-change on-detail-change |
| 可选项 | 通过props options传值【父组件提供】 | 本组件耦合接口通过companyId自查自取 |
| 选中单位详情 | 通过id值从父组件中找出对应的详情 | 通过on-detail-change的返回值 |
| 场景 | 已知任何场景 | 耦合项目业务【仅支持体检中心选择】 |
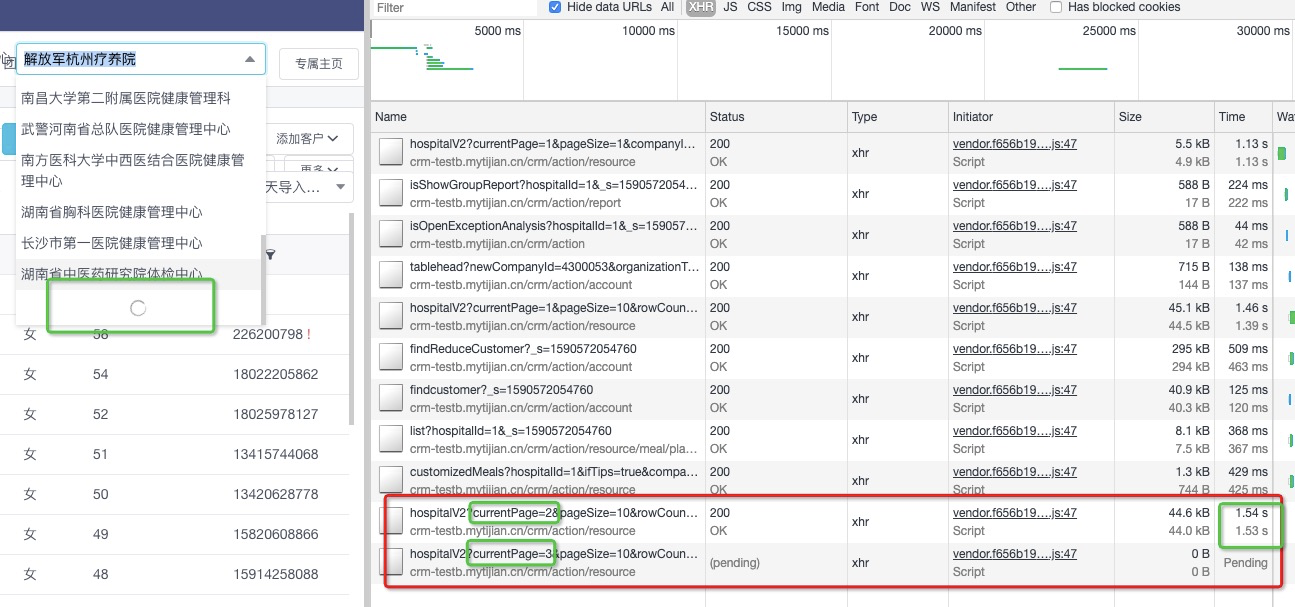
| 体检中心选择场景下 | 选项少数据少的情况【基于接口/resource/hospital(一次性返回所有数据)】 | 选项多数据大的情况 【基于接口/resource/hospitalV2(分页返回)】 |
契机
后端基于 渠道crm 首屏加载中 体检中心数据获取过慢提出优化
使用的子组件
| 子组件名 | 是否第三方组件 | 第三方框架名 | 备注 |
|---|---|---|---|
| mtScroll | 否 | / | http://doc.mytijian.cn/docs/front_end/mtScroll |
文档更新时间: 2020-05-27 17:42
