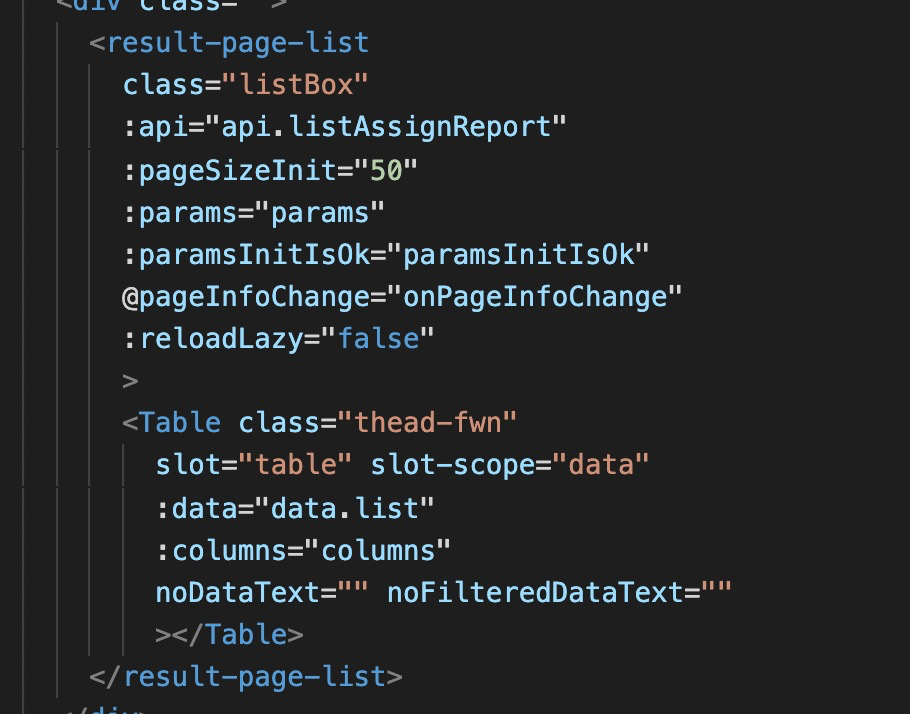
例

props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| api | 执行之后返回Promise实例 | Function | () => Promise.reject(未提供接口) |
|
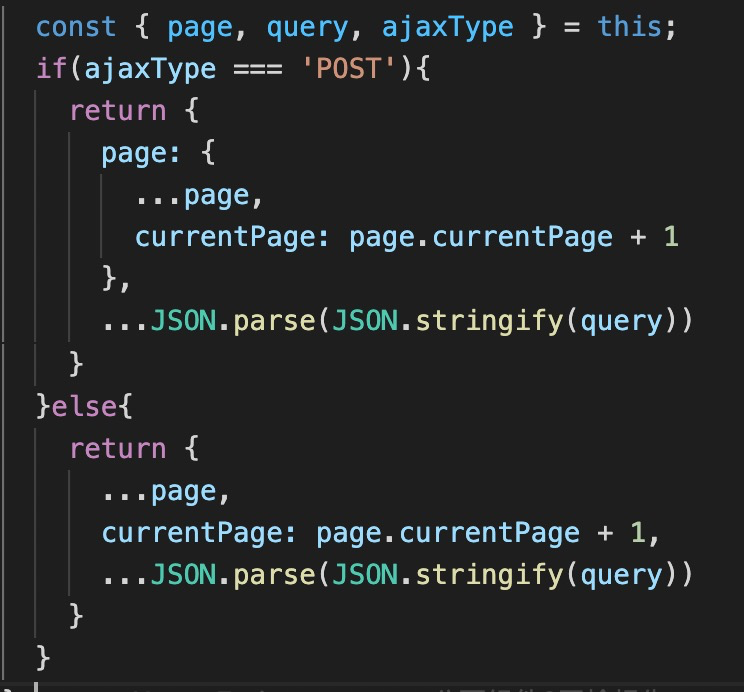
| ajaxType | 请求类型 | String | ‘GET’ | 主要通过请求方式确定分页参数和其他参数包装结构 |
| params | 非分页参数 | Object | {} | |
| paramsInitIsOk | 非分页参数是否准备好了 即是否可以检测params变化从而reload数据 | Boolean | true | |
| pageSizeInit | 初始化的分页每页条数 | Number | 10 | |
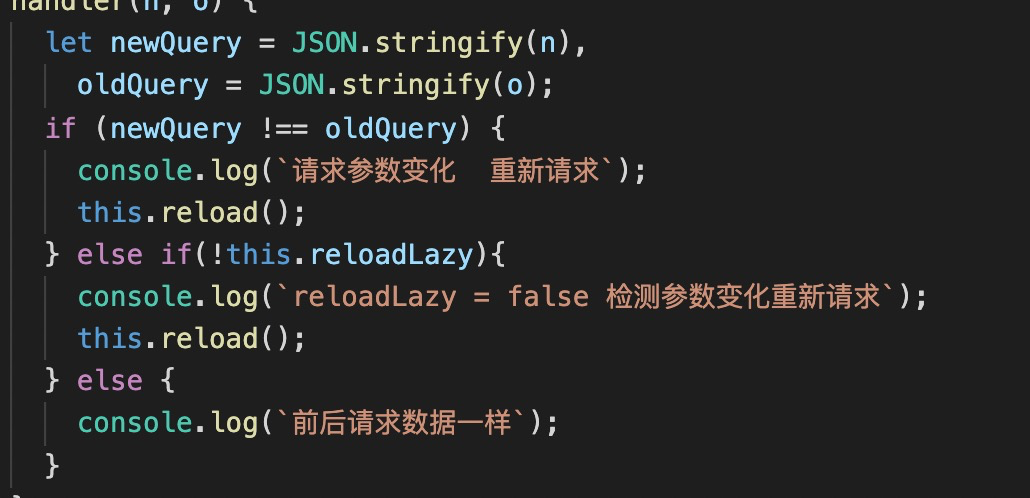
| reloadLazy | 参数变化是否检测JSON之后 是否变化 | Boolean | true |  |
| retsetNum | 是否清空列表 | Number | 0 | 某些业务场景需要单纯的清空列表 并不是根据参数变化请求新的列表 |
event
| 事件名 | 说明 | 返回值 | 备注 |
|---|---|---|---|
| onListChange | 列表数据变化 | 返回变化之后的列表[] | |
| onLoadingChange | 加载状态变化 | true/false | |
| pageInfoChange | 分页信心的变化 | {currentPage, pageSize, rowCount} |
slots
| slot名 | 说明 | 默认值 | 备注 |
|---|---|---|---|
| table | 列表数据插槽 | [] | 插槽返回值list |
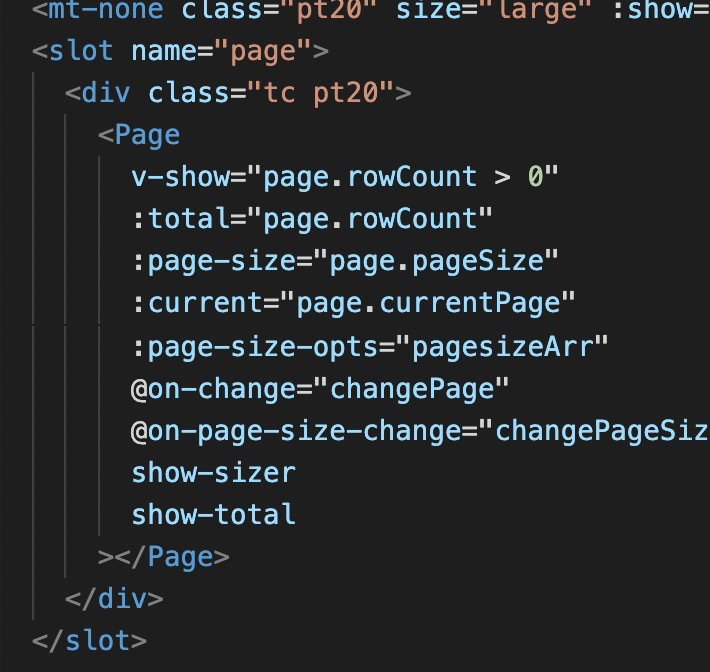
| page | 分页信息 |  |
|
| footerBox | 分页信息之后放入的数据(不常用) |
*插槽使用见https://cn.vuejs.org/v2/guide/components-slots.html#%E4%BD%9C%E7%94%A8%E5%9F%9F%E6%8F%92%E6%A7%BD
契机
团检报告
使用的子组件
| 子组件名 | 是否第三方组件 | 第三方框架名 | 备注 |
|---|---|---|---|
| Page | 是 | iview |
文档更新时间: 2020-09-14 13:08
