目的
创建一个桌面应用 运行crm项目
electron文档 https://www.electronjs.org/
基本途径
方案一
主进程创建一个窗口,通过loadFile加载编译之后的crm-web-v2文件包
方案二
主进程创建一个窗口,通过loadURL一个远程链接【此处为线上crm链接】
方案三
将crm-web-v2项目整块迁移至一个通过electron-vue为模版创建的脚手架中
| 项 | 方案一 | 方案二 | 方案三 |
|---|---|---|---|
| 准备 | crm项目打包 | crm项目上线 | crm项目迁移 |
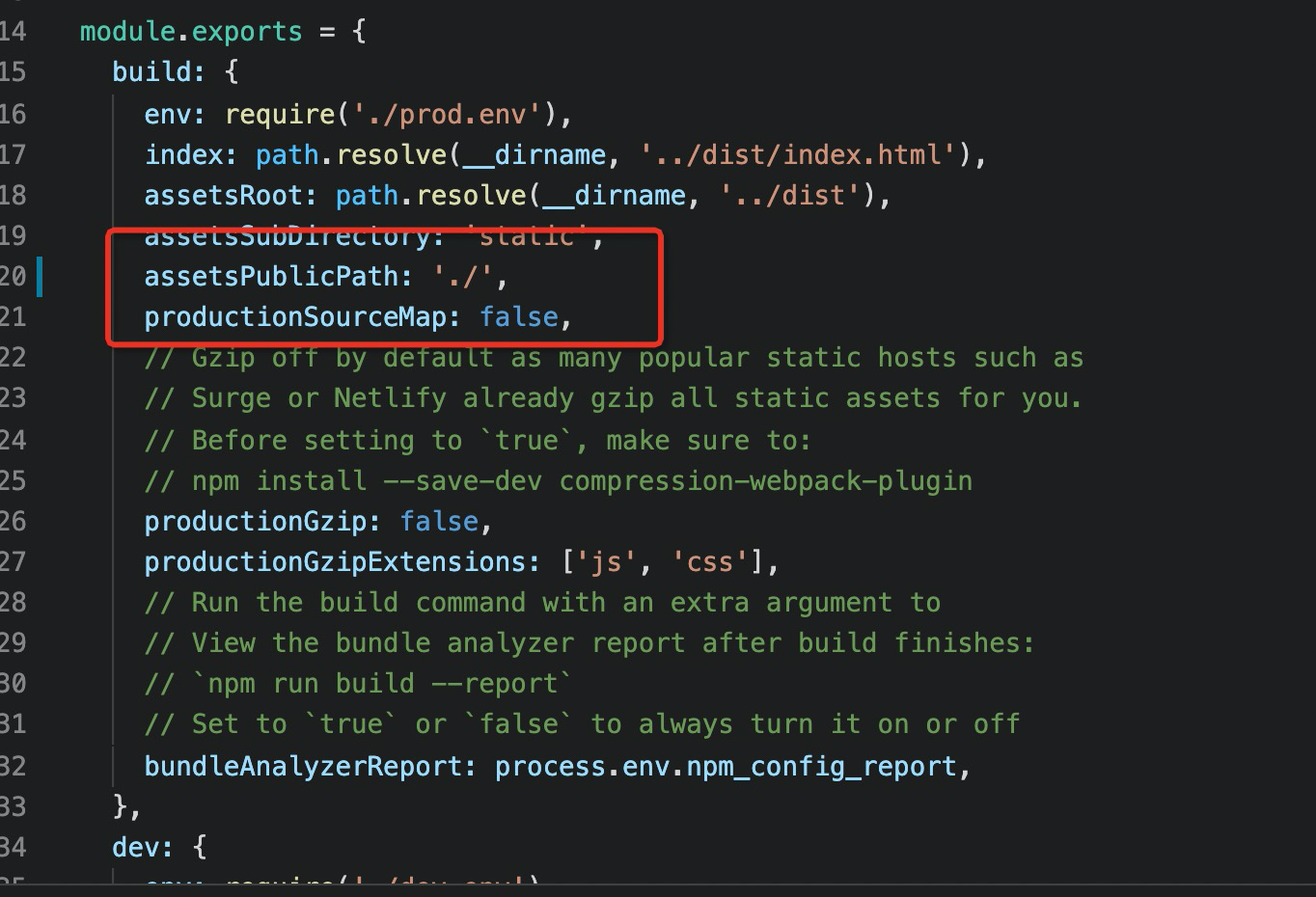
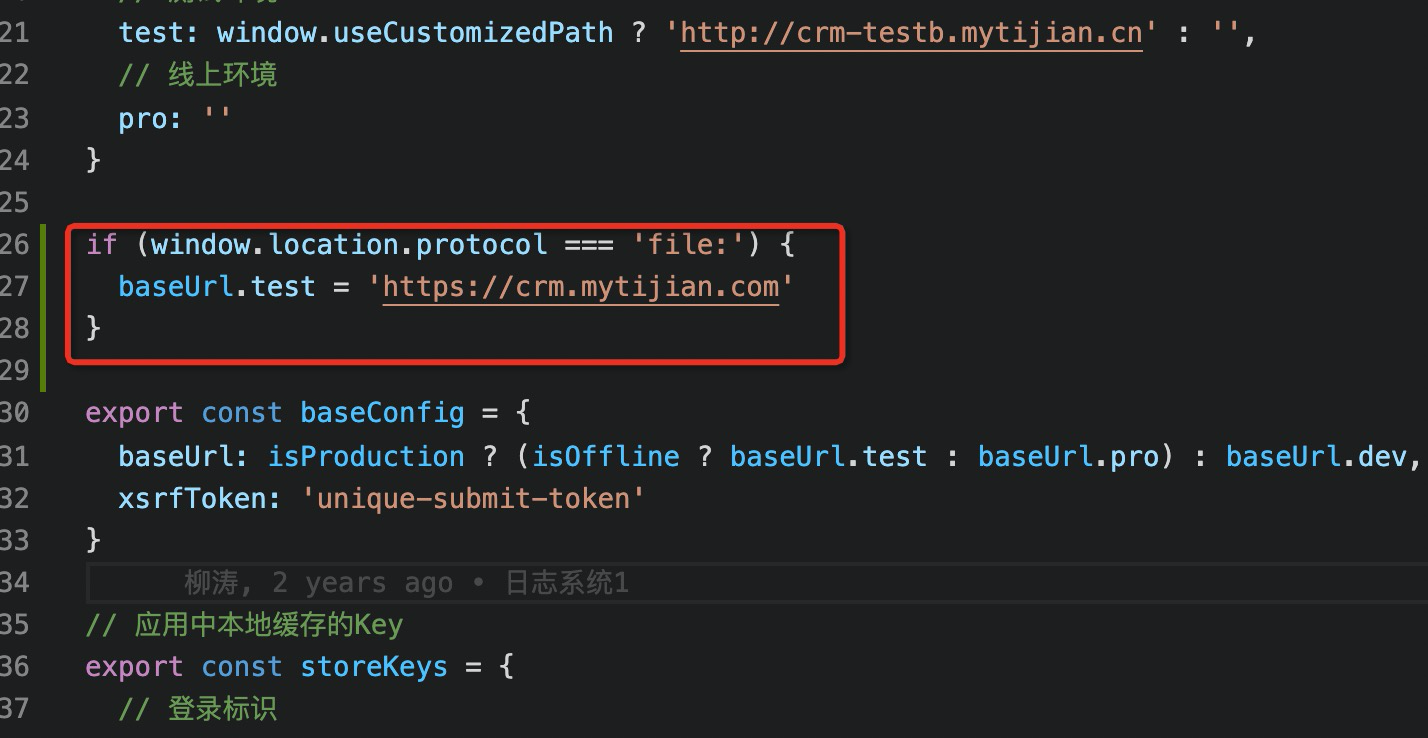
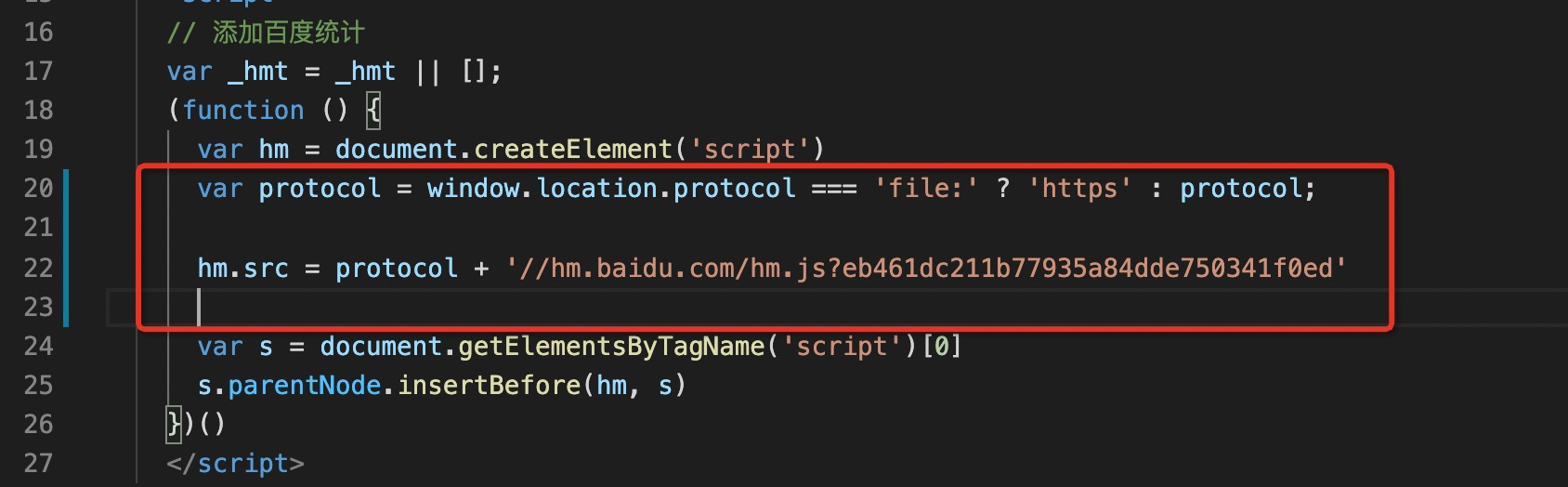
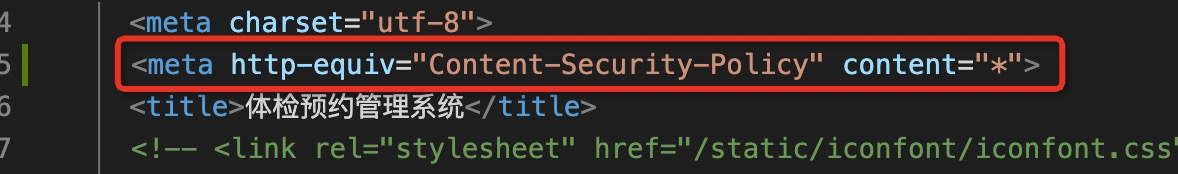
| crm项目需要的准备/配合 | 1.静态文件引用路径需改 2.服务器跟地址设置规则修改(本方式location.protocol为file:)  3. 链接以//开头 即无协议 即取当前地址的协议都需要修改  还需要修改的已知的iconfont.css 及其中引入的远程字体文件 还需要修改的已知的iconfont.css 及其中引入的远程字体文件 4. head中设置安全策略 第三方即非本地的静态资源的域名都学要列出(如上面说的百度统计 & iconfont相关 ) 或者如图(不安全)  https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Content-Security-Policy https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Content-Security-Policy |
无 | 1. crm-web-v2与迁移之后的electron-crm-web-v2隔绝成两个项目 git记录不存在 2. 之前项目修改过webpack配置的 迁移之后需要验证是否需要重新修改 3. 见方案一的2.3.4(已知的) 4. 官方迁移指南 云:理论可行,可能不是一个完全验证过的方法 https://simulatedgreg.gitbooks.io/electron-vue/content/cn/migration-guide.html |
| crm项目改动 | 需重新打包 | 无 | 需重新打包 |
综上所属 从 人力&时间成本上 可行性排序
方案二 > 方案一 > 方案三
桌面版crm 相对与 网页版crm
不存在浏览器差异 electron使用chromeuim引擎
已见的实用性
1.主进程与渲染进程之间的通信 解决crm导出时间过长等待问题(webscoket只能保证不离开浏览器且不关闭tab页的情况下的通知,本通知可以是应用级的)
2.打印
其他
见 https://www.electronjs.org/docs
文档更新时间: 2021-07-15 14:01
