App推送调研记录
相关概念
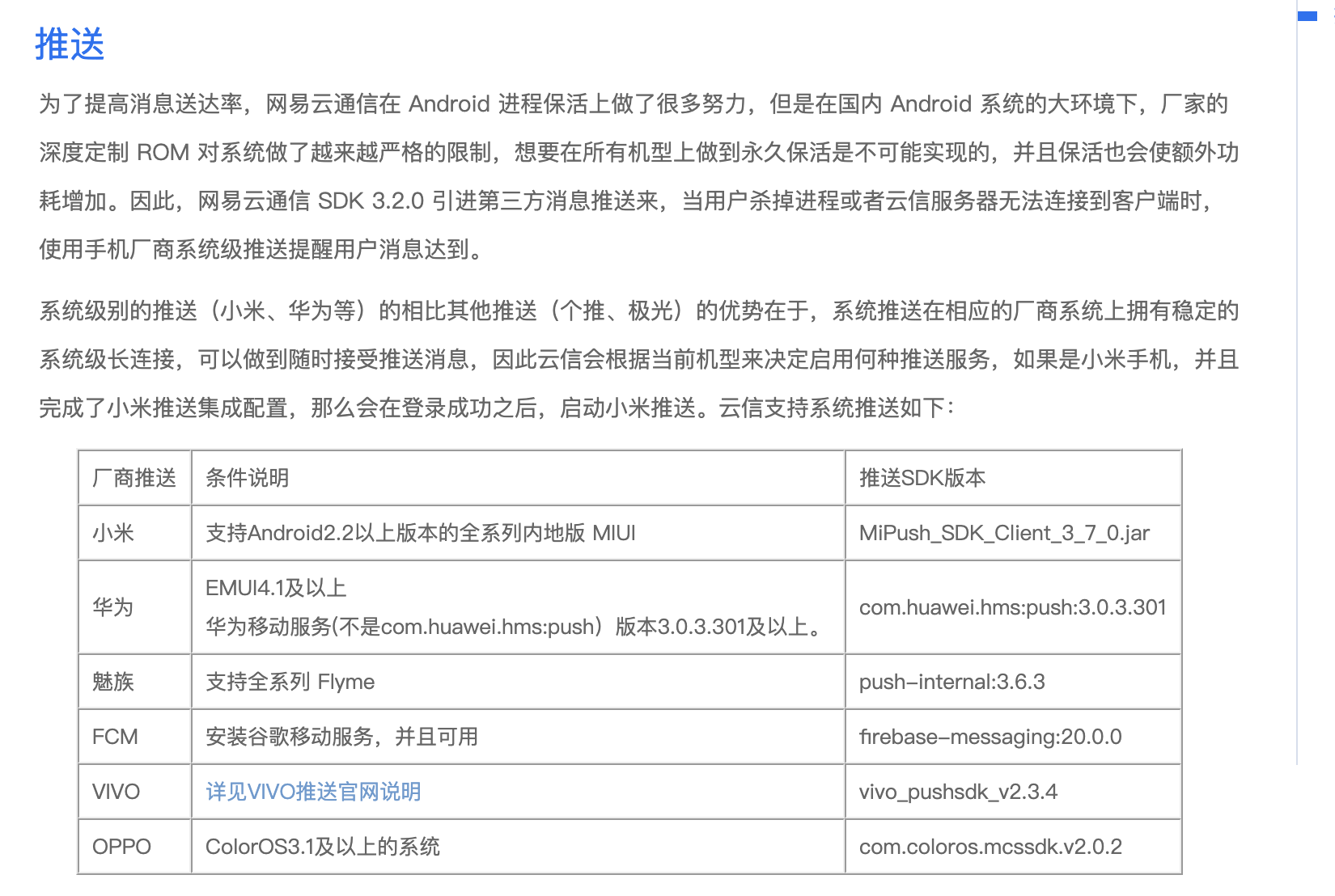
厂商推送: 借用网易云信文档中的推送截图展示,简单来说就是系统级别的推送,当用户杀掉进程也可以接收推送
https://dev.yunxin.163.com/docs/product/IM%E5%8D%B3%E6%97%B6%E9%80%9A%E8%AE%AF/SDK%E5%BC%80%E5%8F%91%E9%9B%86%E6%88%90/Android%E5%BC%80%E5%8F%91%E9%9B%86%E6%88%90/%E6%8E%A8%E9%80%81
当前主流推送平台
网易云信、友盟、极光
综合对比
| 优点 | 缺点 | 备注 | |
|---|---|---|---|
| 网易云信 | 文档清晰、消息自动发送、接厂商推送不用再付费 | ||
| 友盟推送 | 接入复杂,暂未实现,厂商推送不如网易云信好 | ||
| 极光推送 | 有官方开发的 React Native 版本插件,可以快速集成推送功能 ,接入简单 | 接厂商推送需要额外付费,ios端切换到后台不能收到推送 |
1. 网易云信
因网易云信的推送可以跟网易云信的 IM 聊天组合使用,因此先从网易云信开始尝试
当前调研现状
RN文档清晰,与聊天紧密结合,当前已实现最简单推送,我们本来就是付费用户,此推送服务不需要额外再付费
2. 友盟推送
友盟注册账号:
会员名:UMeng_mytijian2020
登录密码:mytijian2020
手机号码:13419933057
邮箱:1735324726@qq.com
工作台地址:
https://workbench.umeng.com/home
当前调研现状:关于RN的文档不清晰,引入比较复杂,较多报错项目启动不起来

3.极光推送
工作台地址:
https://www.jiguang.cn/dev2/#/overview/appCardList
账号:1735324726@qq.com
密码:Mytijian2020
有官方开发的 React Native 版本插件,可以快速集成推送功能
https://github.com/jpush/jpush-react-native
但厂商通道功能需要额外收费:
关于推送集成到我们项目中的设想
设想1:
RN中搭建好推送需要的环境,聊天仍然在webview中建立,在webview中收到消息时向RN传递此条消息,RN中发起本地推送推送此消息
优点:此方法最简单,开发时间最少,可以最快集成
缺点:此方法发起的推送只有应用在前台时才能收到,此方法在网易云信推送和极光推送下表现形式不一致
| 极光推送 | 网易云信推送 | |
|---|---|---|
| ios端 | 应用在前台时可以收到,应用切换到后台时如果收到消息当时不会提示,再次打开应用时会提示 | 只有应用在前台才可以收到 |
| 安卓端 | 应用在前台时可以收到 | 因安卓端推送方法是基于聊天搭建的,暂时收不到任何消息 |
综上所述,此方法不能满足需求
