1.对象的深拷贝问题
方式一:
var clone2 = function(v) {return (JSON.parse(JSON.stringify(v)));}
方式二:
var clone = function(obj) {var newObj = obj.constructor === Array ? [] : {};for( var key in obj) {newObj[key] = typeof obj[key] === 'Object' ? clone(obj[key]) : obj[key];}return newObj;}
方式一是通过序列化和反序列化进行实现。
方式二是循环递归 对象属性进行遍历。
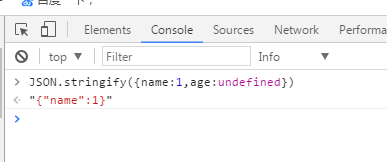
但是方式一存在一定的缺陷。比如:当属性值是undefined时,该属性就会删除。
案例:
详情:https://www.imooc.com/article/70653
2.关于es6的let的问题
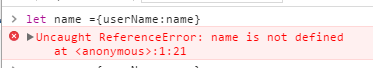
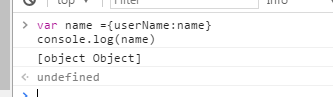
关于 let name ={userName:name} 报错问题,可与 var name ={userName:name} 对比。
截图1:
截图2:
该错是es6中let 暂时性死区引起的。
资料说明:ES6 明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。
资料:http://es6.ruanyifeng.com/#docs/let
3.关于封装 DOM 属性
在 JavaScript 中,我们可以获取HTML元素的属性值,例如 element.id 。但是,因为 for 和 class 是 JavaScript 中的关键字,所以在 JavaScript 中这两个属性名称分别用 htmlFor 和 className 代替,于是在封装的时候需要先对这两个属性进行特殊判断。通常,我们会这么写:
function getAttr(el, attrName){var attr;if ('for' == attrName) {attr = 'htmlFor';} else if ('class' == attrName) {attr = 'className';} else {attr = attrName;}}
但是会发现 JavaScript 发现了一种很妙的写法,是这么写的:
function getAttr(el, attrName){var attr = {'for':'htmlFor', 'class':'className'}[attrName] || attrName;}
构建了一个对象来做判断,实在是巧妙!这样一来节省了很多代码,也就减少了BUG出现的可能性,而且也没有丧失其可读性,是很值得学习的。
代码案例:过滤器
filters: {genderFilter(val) {return { '-1': '空', '0': '男', '1': '女', '2': ':不限' }[val]}}
4.Vue 父传子方式:1、属性 2、vuex 3、事件广播 4.bus
例如:子组件<show-single-add-modal ref="singleAddModal" :fcompanyName="company.name" />
1、在子组件中就可以 通过porps获取fcompanyName
2、vuex、bus 不再赘述。
3、然而,我们还可以通过 方法3获取
在父组件 执行 子组件中showSingleAddModal() 方法// 单个导入
showSingleAddModal () {this.$refs.singleAddModal.showSingleAddModal(company.name,12)},
这样子组件的方法就会被执行
showSingleAddModal(name, age) {//我们就可以在这里进行赋值操作了this.showModal = true},
事件广播 可以有效的让我们对子组件的事件进行操作,该方法可以多加灵活利用。
比如:弹窗事件
//父组件执行<show-single-add-modal ref="singleAddModal" />showSingleAddModal () {this.$refs.singleAddModal.showSingleAddModal()},// 子组件方法// 弹窗showSingleAddModal() {this.showModal = true},
5.setTimeout时间设置为0
js是单线程的,单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。
如果前一个任务耗时很长,后一个任务就不得不一直等着。
setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行。
它在”任务队列”的尾部添加一个事件,因此要等到同步任务和”任务队列”现有的事件都处理完,才会得到执行。
应用:当初始化方法时,某个参数还没有取到值,可对方法进行
setTimeout(()=>{// 初始化方法 this.xxxx()})
6.CSS3原生变量var()
今天碰到个新的css属性。CSS3原生变量var 。资料:https://blog.csdn.net/HY_358116732/article/details/78729839
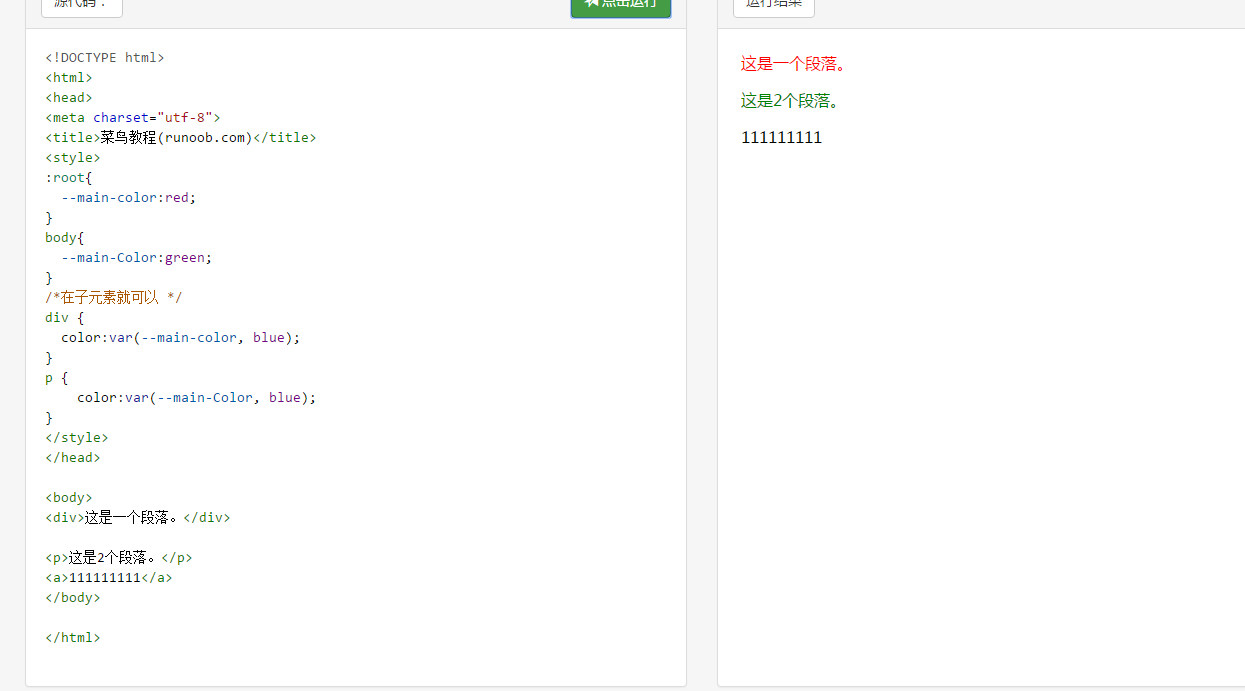
例子:
:root{--main-color:red;}//在子元素就可以:div{color:var(--main-color, blue)}

注意事项:
1.CSS中原生的变量定义语法是:—,变量使用语法是:var(—),其中*表示我们的变量名称
2.变量名大小写敏感,—header-color和—Header-Color是两个不同变量。
3.CSS变量使用的完整语法为:var( [, ]? ),用中文表示就是:var( <自定义属性名> [, <默认值 ]? )
4.var()函数还可以使用第二个参数,表示变量的默认值。如果该变量不存在,就会使用这个默认值。
5.第二个参数不处理内部的逗号或空格,都视作参数的一部分。var(—pad, 10px 15px 20px);
6.var()函数还可以用在变量的声明。 —logo-text: var(—primary-color);
7.变量值只能用作属性值,不能用作属性名。
7.es6 关于… (扩展运算符)小应用-数组的push
let a =[]function(item) {arr.push(item)}// 而es6可以直接function(item) {arr=[...arr,item]}
8.cookie 和 session 小结
cookie一般用来记录用户的登录信息,随请求一起发送到服务器端,cookie安全性相对于session较低些,cookie可以被截取和欺骗服务器。
session是服务器记录用户状态信息的技术,当客户端首次请求服务器时,服务器会为该客户端创建一个唯一的对象,称之为session对象,并且会生成sessionID返回给客户端,当客户端再次请求的时候,携带着这个sessionID,服务器就会识别出这个客户sessionID并处理相应的操作。
可以在http携带cookic来进行登录保持,识别等功能。
9.关于 react的 this.setState() 的 “异步”。【batch和queue 】
https://www.jianshu.com/p/a883552c67de
setState 方法其实是 “异步” 的。即立马执行之后,是无法直接获取到最新的 state 的,
需要经过 React 对 state 的所有改变进行合并处理之后,才会去计算新的虚拟dom,再根据最新的虚拟dom去重新渲染真实dom。
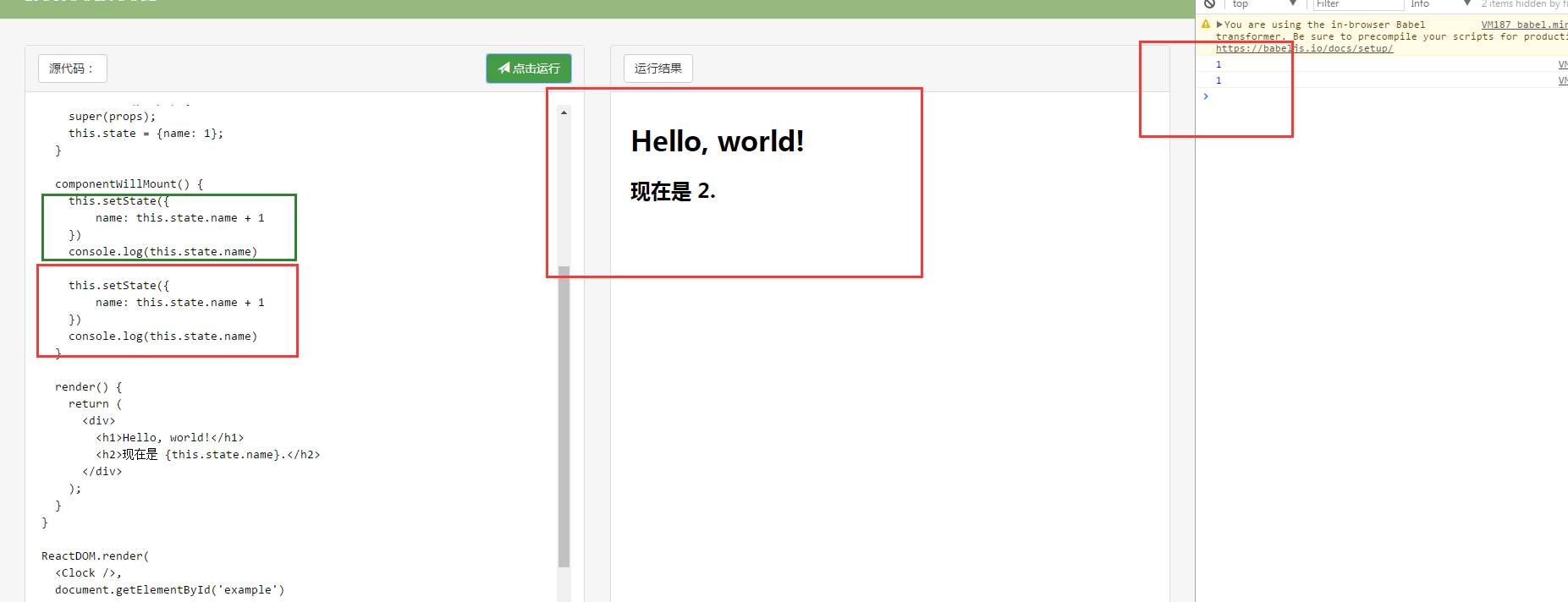
this.setState({nane: this.state.name})console.log(this.state.name)
有时候我们会发现值的更新滞后,比如我们刚刚更新的name值,但是页面中还是以前的name,出现这种情况的原因就是 setState() 有时候是异步的。
1
2
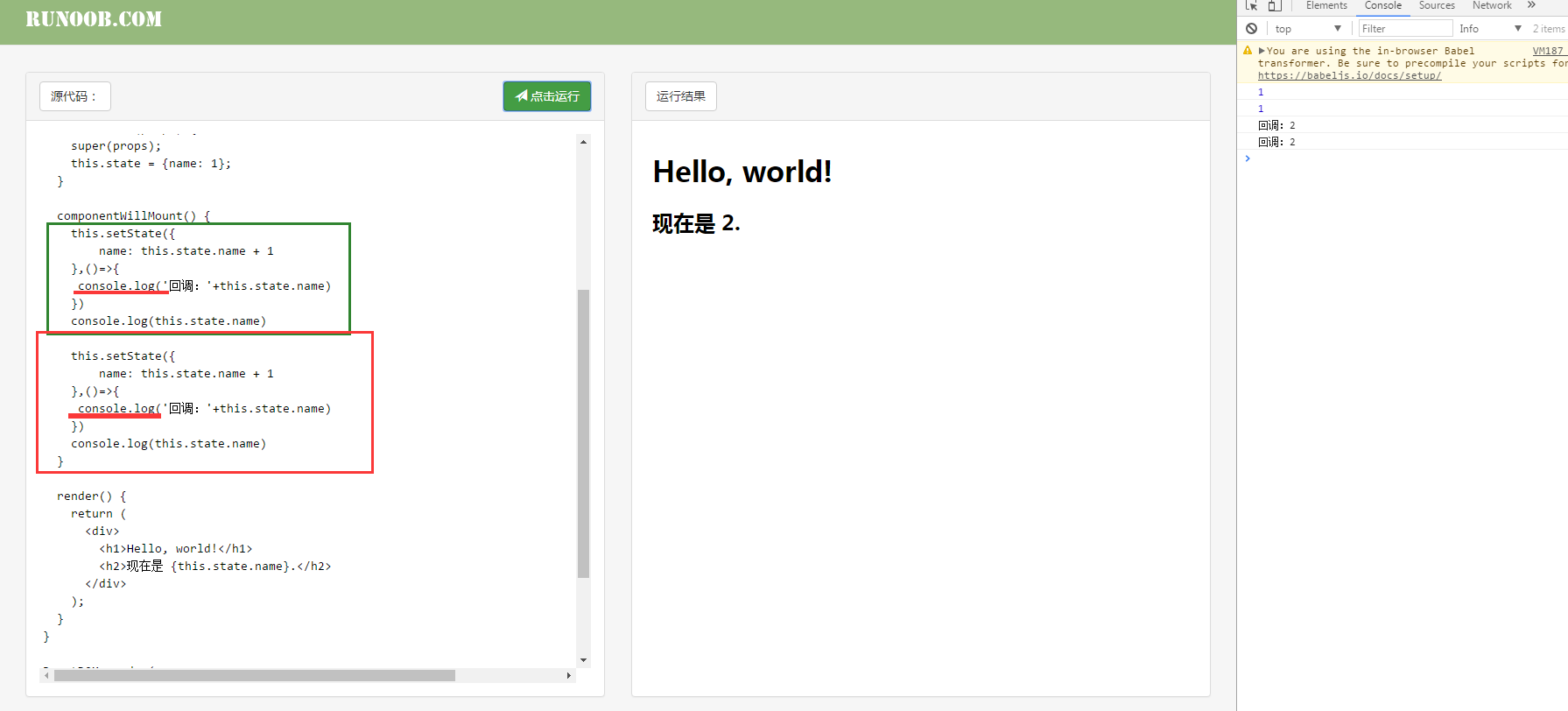
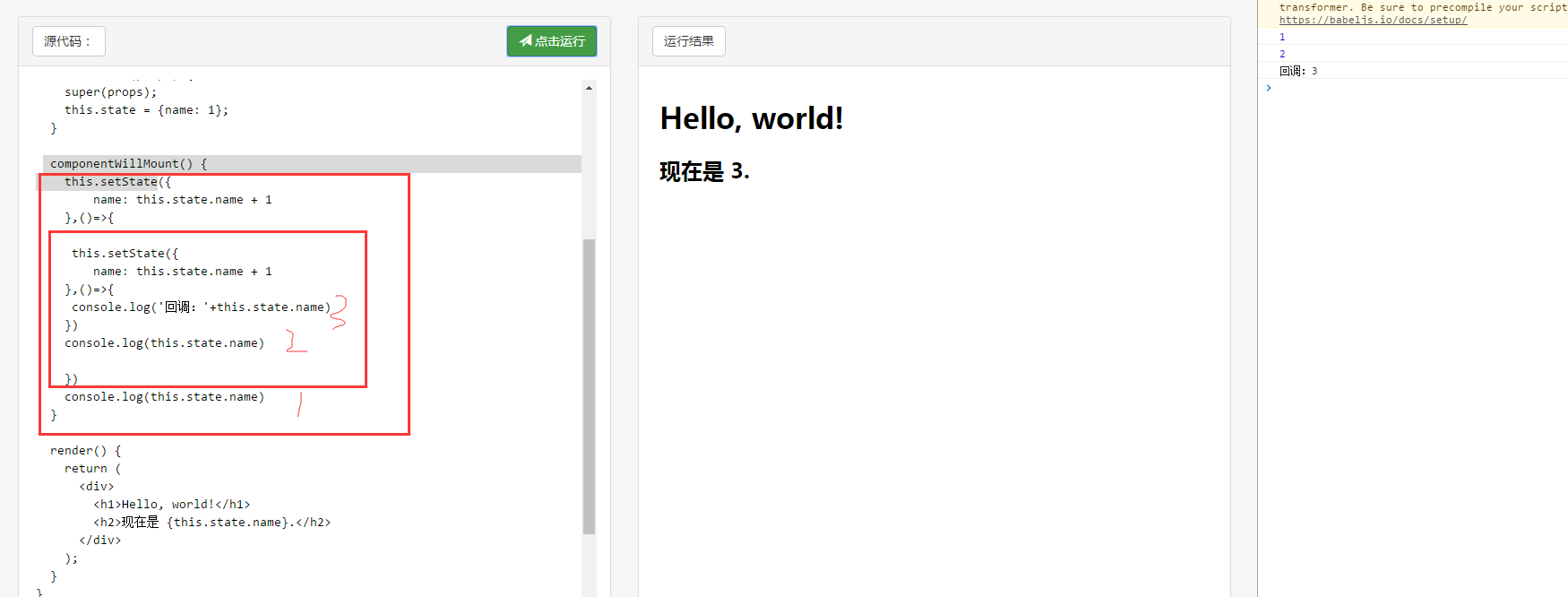
3
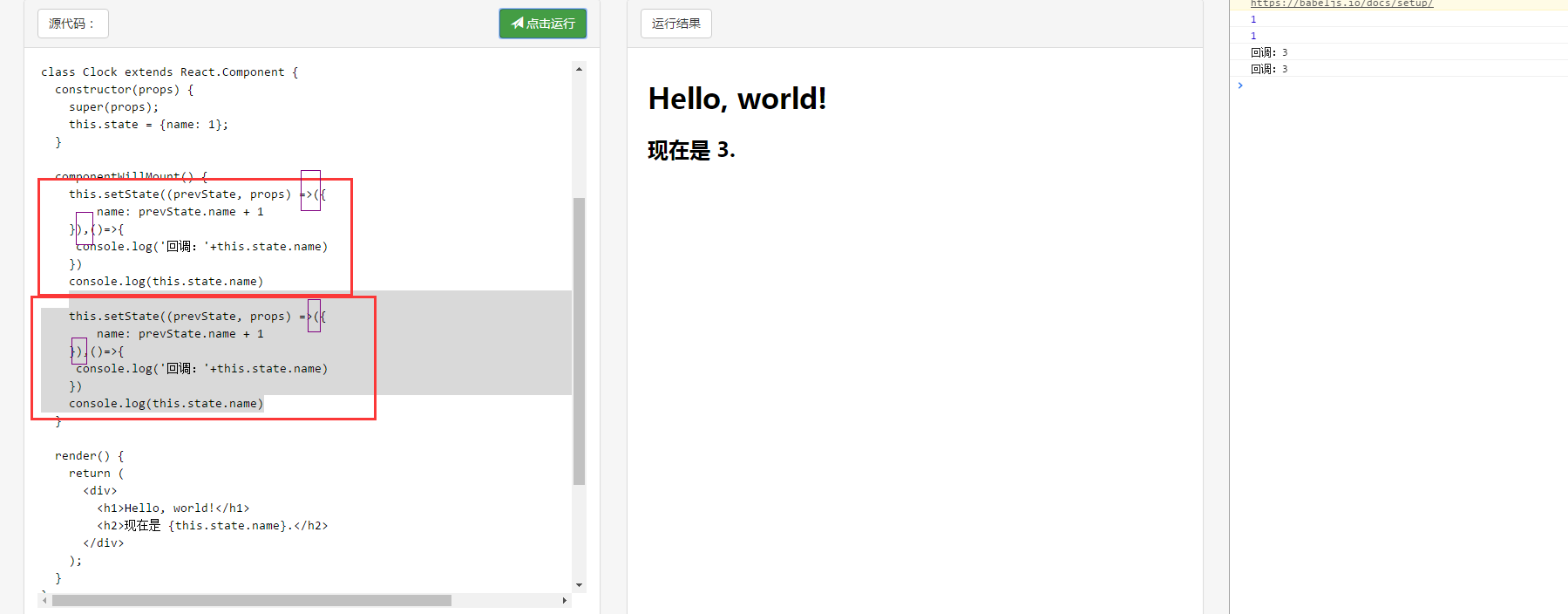
在现在的react16(fiber版本) 之后,建议:要修复它,请使用第二种形式的 setState() 来接受一个函数而不是一个对象。 该函数将接收先前的状态作为第一个参数,将此次更新被应用时的props做为第二个参数。
this.setState((prevState, props) =>{nane: prevState.name})

第一个参数表示上一个状态值,第二参数表示当前的 props
小结:
1.setState 只在合成事件(在js中onclick就是原生事件,而 onClick就是合成事件)和钩子函数中是“异步”的,在原生事件和 setTimeout 中都是同步的。
2.setState的“异步”并不是说内部由异步代码实现,其实本身执行的过程和代码都是同步的,只是合成事件和钩子函数的调用顺序在更新之前,导致在合成事件和钩子函数中没法立马拿到更新后的值,形式了所谓的“异步”。
3.setState 的批量更新优化也是建立在“异步”(合成事件、钩子函数)之上的,在原生事件和setTimeout 中不会批量更新,在“异步”中如果对同一个值进行多次 setState , setState 的批量更新策略会对其进行覆盖,取最后一次的执行,如果是同时 setState 多个不同的值,在更新时会对其进行合并批量更新。这个机制也极大的提高了性能。
文档:https://blog.csdn.net/b954960630/article/details/79822639
