网易云信推送相关
网易云信后台管理登录账号地址
网易云信:
登录地址:https://id.163yun.com/login?h=media&t=media&clueFrom=nim&from=%2C&referrer=http%3A%2F%2Fapp.yunxin.163.com%2F%3Ffrom%3D%252C
账户名/密码:yunxin163@mytijian.com / mytijian2015
网易云信ReactNative推送文档
网易云信demo下载地址
ios
ios推送配置步骤:1、申请推送证书,2、上传证书到网易云信后台,3、参考RN推送配置配置相关环境
网易云信 iOS 苹果推送配置(推送证书申请、上传证书到网易云信)
RN推送配置文档地址
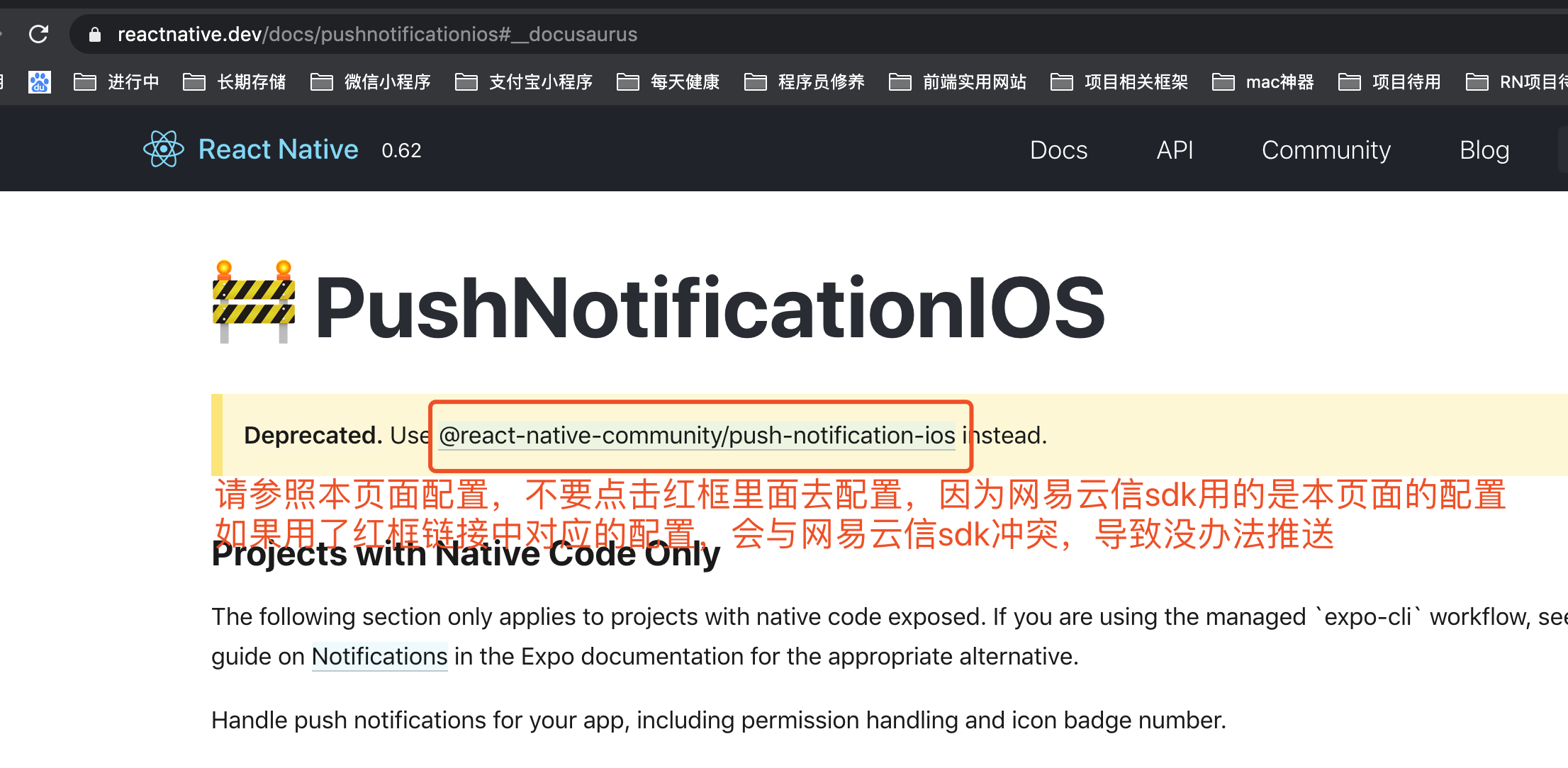
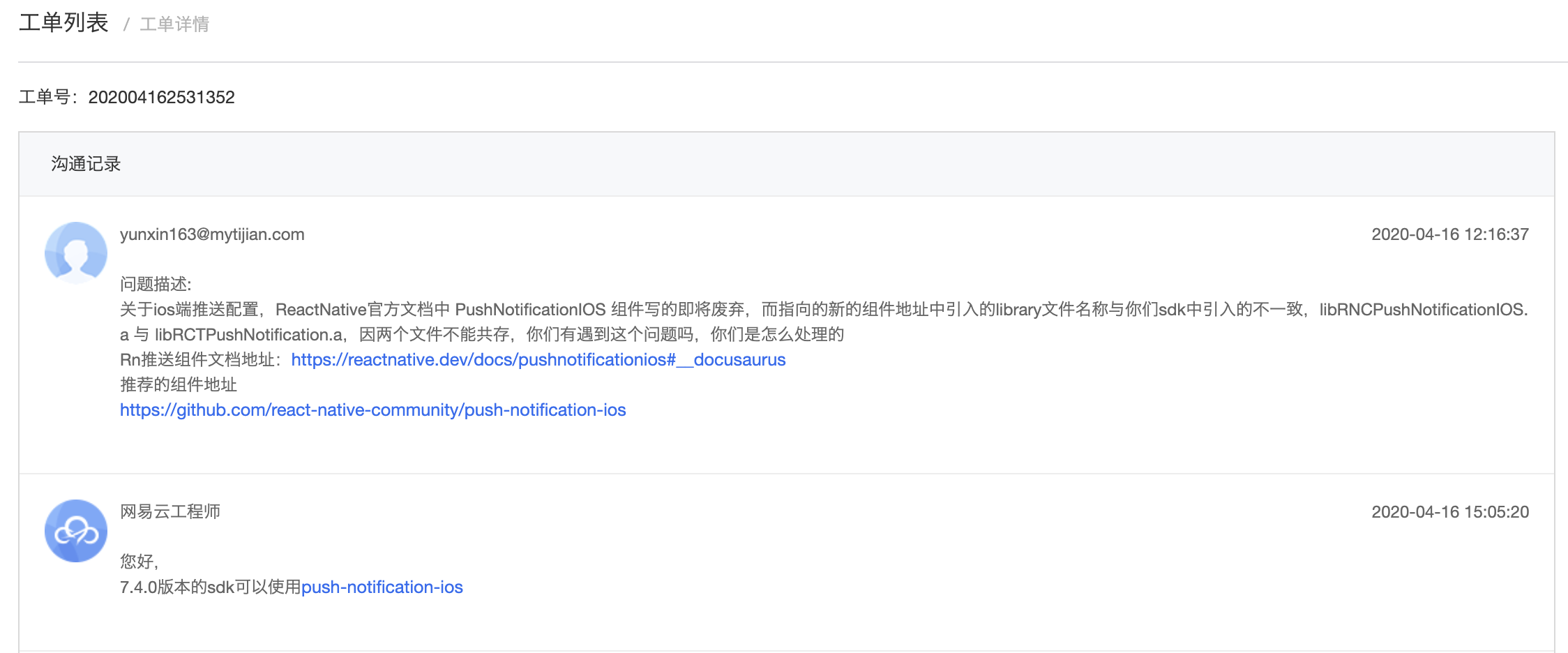
配置注意事项:请注意你的sdk版本,如果是是低于7.4.0版本的请参照下图配置
如果是7.4.0版本的可以按照下方链接配置:
push-notification-ios组件地址
本地推送代码示例:
import PushNotificationIOS from "@react-native-community/push-notification-ios";componentDidMount() {PushNotificationIOS.presentLocalNotification({alertBody: 'hhh'});};
ios端聊天建立代码示例:utils/IM/push_2.js页面代码如下
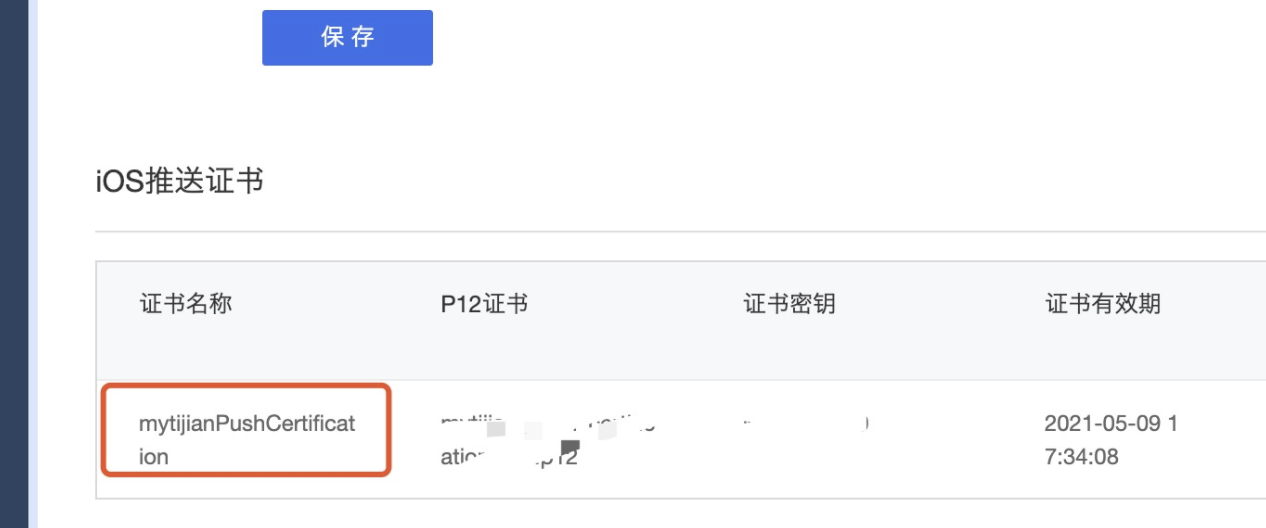
const iosPushConfig = {tokenName: 'mytijianPushCertification', // tokenName是指网易云信后台上传的推送证书的证书名称,具体示例见下方};const SDK = require('../../nim/NIM_Web_SDK_rn_v7.4.0.js');const iosPushConfig = {tokenName: 'mytijianPushCertification',};let appkey = '',account = '',token = '',groupId = '',toAccountId = '';var that = thisexport const connect = async function (imUserId, imUserToken, teamId, toUserId, otherParams) {appkey = '91fb7c45531443a1eb2c44cbfa315817'// account = '7737f990d6107cfae204a12f62cf081d'account = '3c33c58a8519bbaaffce6f3457b42f2f'// token = 'ca48568fef37401aa05fe197c6cc499d'token = '8d859d345439f60e2249e100f8016fce'groupId = '3c33c58a8519bbaaffce6f3457b42f2f'toAccountId = '1070457'return await new Promise(function (resolve, reject) {global._nim = SDK.NIM.getInstance({debug: true,appKey: appkey,account: account,token: token,// db: false,syncSessionUnread: true,// isRoamingable: true,iosPushConfig,onconnect: function (obj) {console.log('连接成功', obj)resolve(global._nim)},})})}
发送消息页面代码如下:
import { connect, sendMsg } from '../../utils/IM/push_2'export default class WebV extends Component {componentWillMount() {connect().then(nim => {nim.sendText({scene: 'p2p',// to: '3c33c58a8519bbaaffce6f3457b42f2f',to: '7737f990d6107cfae204a12f62cf081d',text: '推送接收方' + new Date().toString(),})});}}
ios端接收推送需要满足以下条件ios端接收推送需要满足以下条件
- 网易云信聊天相关推送需要在RN中来建立聊天,然后用RN中来登录聊天并发送消息
- 聊天双方都是在app环境下且没有登出
- IM账号未登录、已登出、被踢出,是不会触发推送的。
- 用户登录了IM账号,并且没有主动登出或者没有被踢出,才可能触发推送。
- app在前台,是不会触发推送的。
- iOS切换到后台,或者用户主动杀死app,才能触发推送条件。因此,要测试iOS推送问题,请登录后杀死app,或将其切换到后台。
Android
文档更新时间: 2021-08-03 09:57