现象
全民营销分享支付页
 |  |  |
url:线上全民营销分享支付页
描述: 当软键盘弹出再放下后,再点输入框,点不中(焦点偏移掉了)
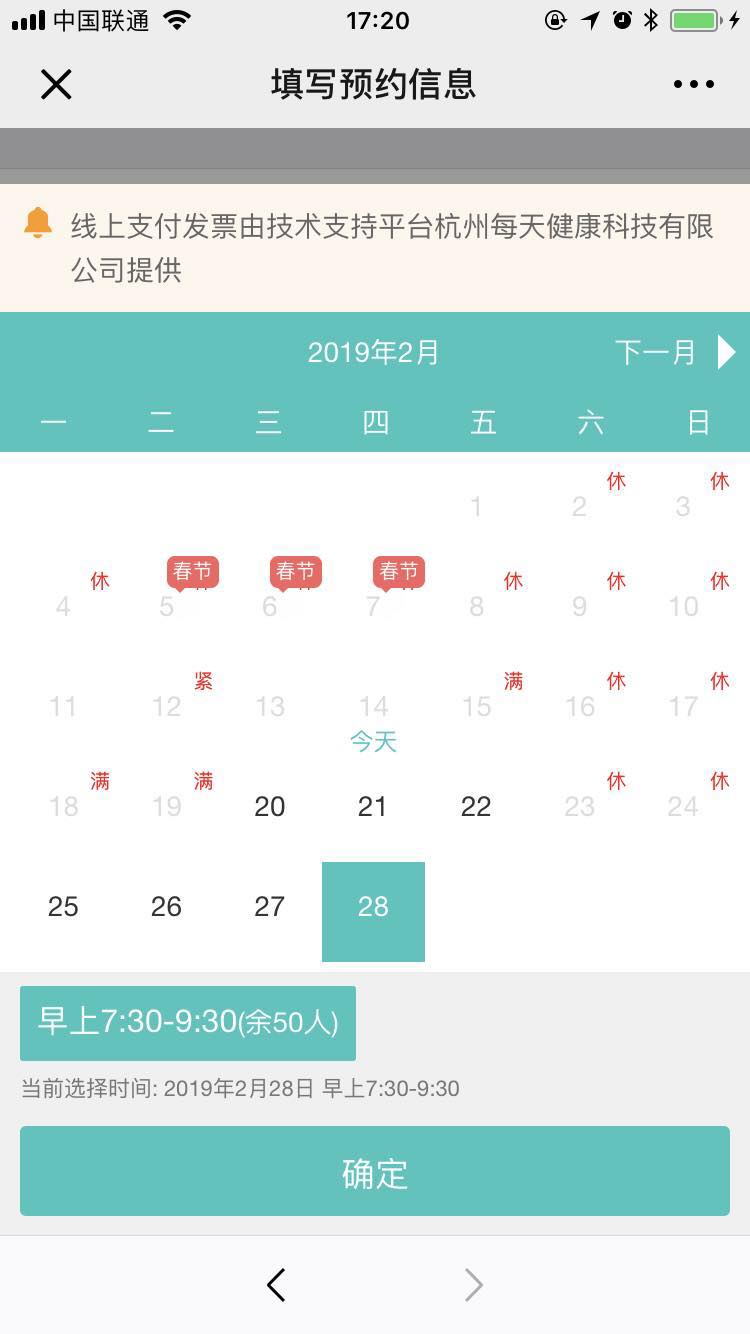
免登录预约页
 |  |
描述: 选择婚姻状况后,再选择日期,点21号会选中下面一行的28号(焦点偏移)
参考:肖畅、斯佳手机(大屏)
问题分析
在屏幕有滚动的情况下,点击输入框弹出软键盘,fixed定位偏移
普通ios系统都存在问题
解决方案
一、不用fixed定位,改用absolute定位,缺点是当页面有滚动的情况下,页面下方会多出一片空白
二、键盘弹出和收起的时候,把页面强制滚动到最顶端,缺点是页面会跳动,体验很差
三、利用dom元素的scrollIntoView方法,把元素滚动到页面的可视范围内
在pageinit.js中加上如下方法:
// 矫正键盘弹出收回后,焦点偏移的问题correctKeyboardPosition: function() {//利用捕获事件监听输入框等focus动作var _focusElem = null; //输入框焦点window.addEventListener("focusin", function(e) {_focusElem = e.target || e.srcElement;if (_focusElem) setTimeout(function() {_focusElem.scrollIntoView(false)}, 400)// }});window.addEventListener("focusout", function(e) {_focusElem = e.target || e.srcElement;if (_focusElem) setTimeout(function() {_focusElem.scrollIntoView(false)}, 200)});//因为存在软键盘显示而屏幕大小还没被改变,所以以窗体(屏幕显示)大小改变为准// window.addEventListener("resize", function() {// // if (document.body.scrollTop) {// // document.body.scrollTop = document.body.scrollHeight;// // }// });}
说明:
- 不加setTimeout会因为软键盘还未弹出,造成屏幕闪动
- ios 键盘弹出后,并不会触发resize方法,所以不可用resize监听
关键字
scrollIntoView方法:
Element.scrollIntoView() 方法让当前的元素滚动到浏览器窗口的可视区域内
参考
文档更新时间: 2019-06-10 19:58
