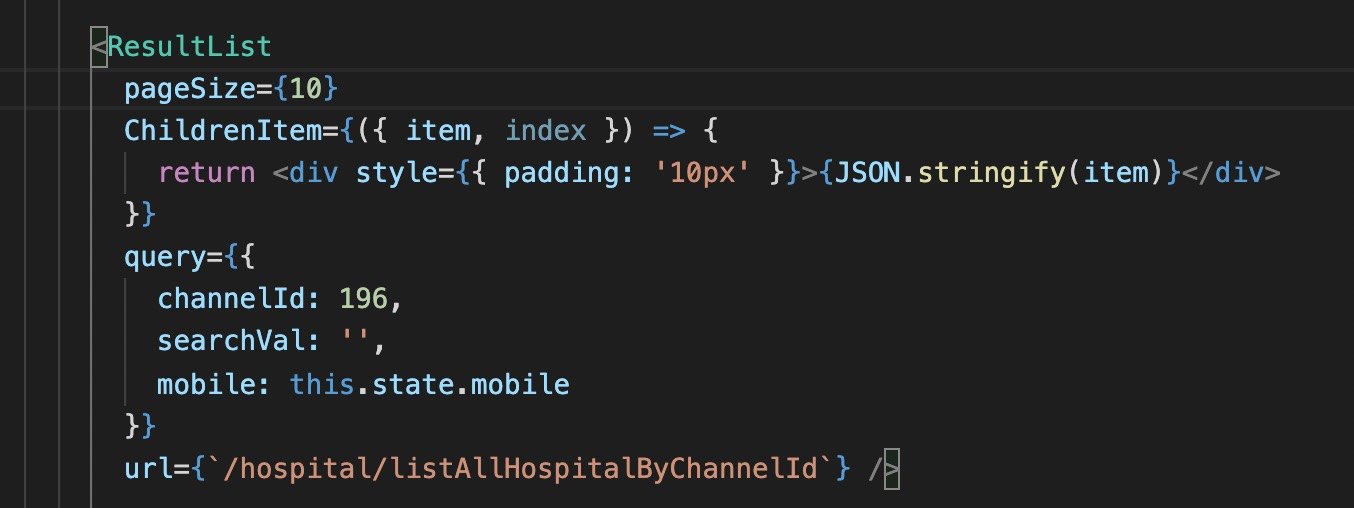
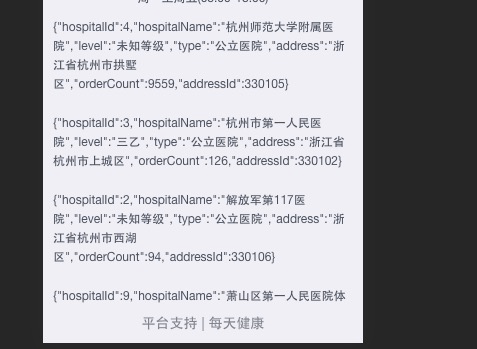
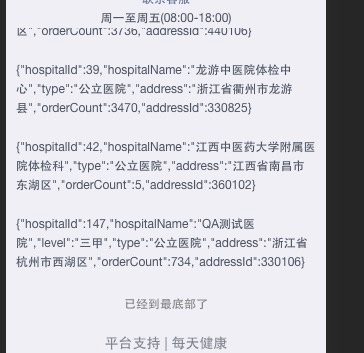
例
 |
 |
 |
⚠️ ⚠️ ⚠️
使用本组件时 请确保【直系祖先容器】如若隐藏 不是以 以下方式
| 不允许的隐藏方式 |
|---|
| 通过css样式 display:none |
| 通过标签属性 hidden |
| 带有 type=”hidden” 的表单元素 |
| 允许的隐藏方式 |
|---|
| 想要设置某容器隐藏 通过设置其父容器 { overflow: hidden; height:0; width:0 } 来间接实现 |
原因:本组件中有逻辑需要通过元素所占尺寸来判断 若元素不被渲染尺寸为0
props
| 属性 | 说明 | 类型 | 默认值 | 备注 | ||||
|---|---|---|---|---|---|---|---|---|
| height | 滚动容器高度 | Number | document.documentElement.clientHeight | |||||
| ChildrenItem | 列表数据每一条的展示样式 | Function,参数为props,包含item & index (props)=> <div>{props.index} {props.item}</div> |
ChildrenItem({ item, index }) {return {JSON.stringify(item)} } |
|||||
| query | 非分页参数 | Object | {} | >非分页参数 | Object | {} | ||
| pageSize | 分页条数 | Number | 10 | |||||
| url | 请求链接 | String | ‘’ | 必填 | ||||
| ajaxType | 请求类型 | String | get | |||||
| dataType | 请求数据类型 | String | json |
event
| 事件名 | 说明 | 返回值 | 备注 |
|---|---|---|---|
| 无 |
* 如需事件请联系
使用的子组件
| 子组件名 | 是否第三方组件 | 第三方框架名 | 备注 |
|---|---|---|---|
| 无 |
文档更新时间: 2020-07-09 18:03
