React 端使用说明:
yarn add @mtjs/icons
Basic Usage
import HomeOutlined from '@ant-design/icons/HomeOutlined';import { HomeOutlined } from '@ant-design/icons';import HeartFilled from '@ant-design/icons/HeartFilled';import CircleOfFriendsTwoTone from '@ant-design/icons/CircleOfFriendsTwoTone';import { HeartFilled, CircleOfFriendsTwoTone } from '@ant-design/icons';
app-web 项目使用举例
import { HomeOutlined, SyncOutlined, HeartOutlined, AttentionFilled, CheckCircleTwoTone, CircleOfFriendsTwoTone, FireFilled } from '@mtjs/icons';<div className="aaa"><HomeOutlined className="c-success" /><SyncOutlined spin /><HeartOutlined spin /><HeartOutlined /><CheckCircleTwoTone /><CircleOfFriendsTwoTone /><AttentionFilled className="c-warn" /><FireFilled className="c-error" /></div>
增加 spin 属性 将旋转

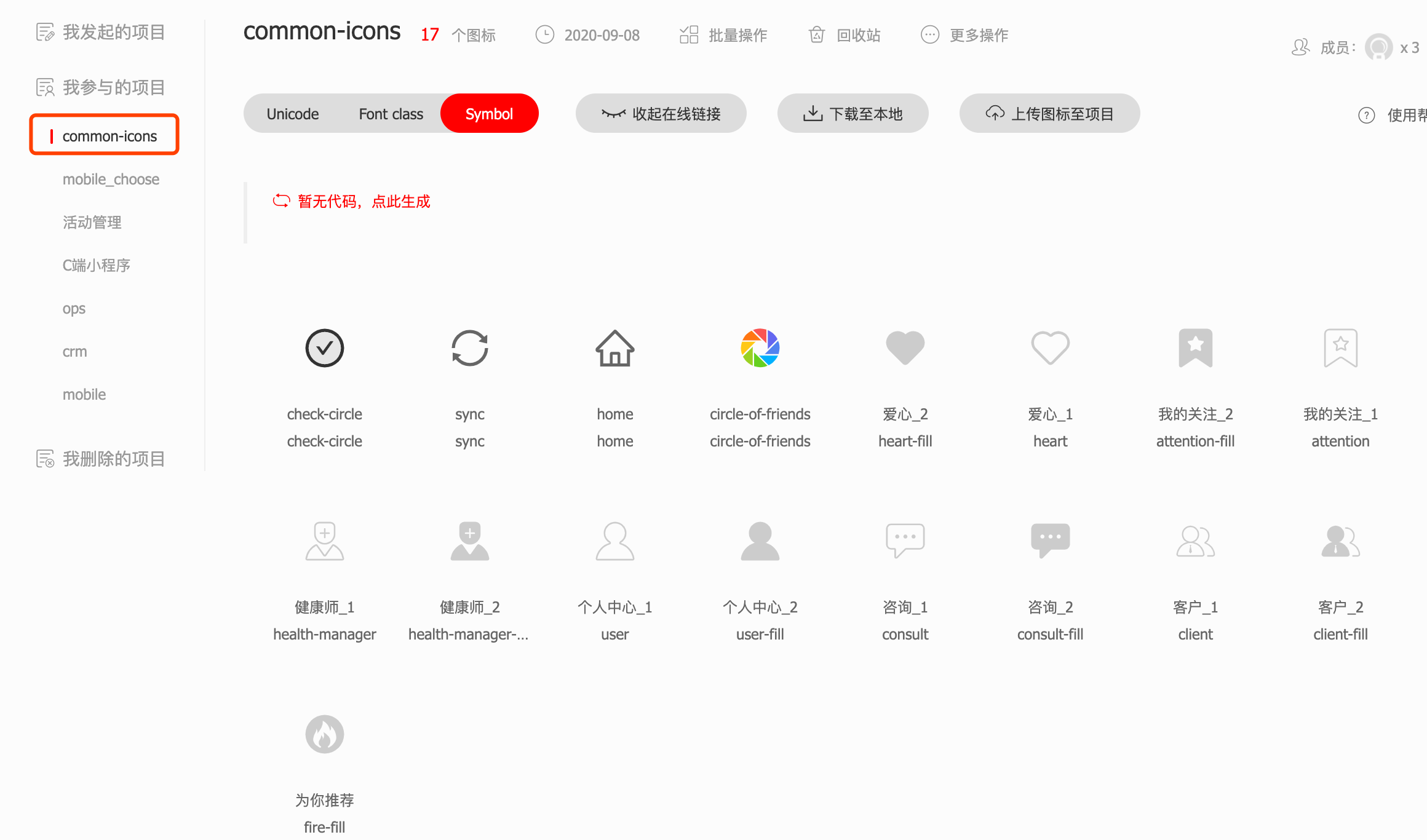
所有 icon 所在地址
注:请登录自己的 iconfont 账号,在我的项目中找到 common-icons 项目,如果缺少这个项目的权限,请联系设计师加入这个项目
图标对应使用举例
| iconfont 中 图标名称 | 项目中使用时具体名称 | 类型 | 分类 | |
|---|---|---|---|---|
| home | HomeOutlined | outlined | 线框 | |
| heart | HeartOutlined | outlined | 线框 | |
| consult | ConsultOutlined | outlined | 线框 | |
| heart-fill | HeartFilled | fill | 相对实心 | |
| user-fill | UserFilled | fill | 相对实心 | |
| circle-of-friends | CircleOfFriendsTwoTone | TowTone | 多色 | |
| check-circle | CheckCircleTwoTone | TowTone | 多色 |

文档更新时间: 2020-09-08 18:18
