1.安装各种依赖
npm install gulp --savenpm install gulp-babel@7 --save-dev // 安装7以下的版本,如果安装8.0以上的版本,会导致文件无法输出参考: https://www.cnblogs.com/wennice/p/9871118.htmlgulp-concat、gulp-uglify、gulp-rename 等等,按需加装
2.指定src、dest
src('src/directives/*.js').pipe(gulp.dest('dist/js'));
3.添加语法编译、压缩、重命名过程
.pipe(babel({presets: ['es2015']})).pipe(uglify()).pipe(rename({suffix:'.min'}))
4.watch,文件变化实时编译
gulp.task(‘watch’, [‘js-min’], function() {gulp.watch([‘src/directives/*.js’], [‘js-min’]);});
5.执行gulp命令
在项目根目录下运行gulp命令,前提是gulpfile.js配置文件在根目录下也可以指定gulp执行文件。 --gulpfile <gulpfile path>
参数标记gulp 只有你需要熟知的参数标记,其他所有的参数标记只在一些任务需要的时候使用。-v 或 --version 会显示全局和项目本地所安装的 gulp 版本号--require <module path> 将会在执行之前 reqiure 一个模块。这对于一些语言编译器或者需要其他应用的情况来说来说很有用。你可以使用多个--require--gulpfile <gulpfile path> 手动指定一个 gulpfile 的路径,这在你有很多个 gulpfile 的时候很有用。这也会将 CWD 设置到该 gulpfile 所在目录--cwd <dir path> 手动指定 CWD。定义 gulpfile 查找的位置,此外,所有的相应的依赖(require)会从这里开始计算相对路径-T 或 --tasks 会显示所指定 gulpfile 的 task 依赖树--tasks-simple 会以纯文本的方式显示所载入的 gulpfile 中的 task 列表--color 强制 gulp 和 gulp 插件显示颜色,即便没有颜色支持--no-color 强制不显示颜色,即便检测到有颜色支持--silent 禁止所有的 gulp 日志
6.整合 streams 来处理错误
//streamgulp.task('js-min-stream', function () {var combined = combiner.obj([gulp.src('src/directives/*.js'),babel({presets: ['es2015']}),uglify(),rename({ suffix: '.min' }),gulp.dest('dist/js')]);// 任何在上面的 stream 中发生的错误,都不会抛出,// 而是会被监听器捕获combined.on('error', console.error.bind(console));return combined;});
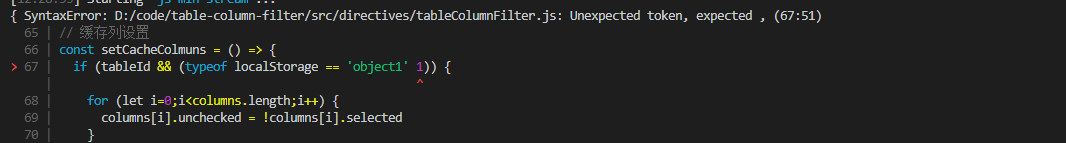
错误信息:
gulpfile.js
var gulp = require('gulp');gulpif = require('gulp-if');concat = require('gulp-concat');rename = require('gulp-rename');uglify = require('gulp-uglify');clean = require('gulp-clean');babel = require('gulp-babel'); //支持es6gulp.task('clean',function(){gulp.src(['dist/*'],{read:false}).pipe(clean());});//转移jsgulp.task('src-move',function(){gulp.src('src/directives/*.js').pipe(gulp.dest('dist/directives'));// gulp.src('src/css/*.css')// .pipe(gulp.dest('dist/css'));});//压缩js文件gulp.task('js-min',function(){gulp.src('src/directives/*.js').pipe(babel({presets: ['es2015']})).pipe(uglify()).pipe(rename({suffix:'.min'})).pipe(gulp.dest('dist/js'));});//streamgulp.task('js-min-stream', function () {var combined = combiner.obj([gulp.src('src/directives/*.js'),babel({presets: ['es2015']}),uglify(),rename({ suffix: '.min' }),gulp.dest('dist/js')]);// 任何在上面的 stream 中发生的错误,都不会抛出,// 而是会被监听器捕获combined.on('error', console.error.bind(console));return combined;});gulp.task('watch', ['js-min'], function() {gulp.watch(['src/directives/*.js'], ['js-min']);});
附加:实战应用
解决C端util.js里面写es2015语法,打包报错的问题
修改项目根目录文件Gulpfile.js
gulp.task('js-other', function(){return gulp.src(libJS.other, { root: './'}).pipe(babel({ presets: [require('babel-preset-es2015'),require('babel-preset-stage-2'),]})).pipe(concat('other.min.js')).pipe(streamify(uglify())).pipe(gulp.dest('./dist/lib'));})
.babelrc
{"presets": [["@babel/preset-env", {"targets": {"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]},"modules": "commonjs"}],],"plugins": [["@babel/plugin-transform-runtime", {"corejs": 2}]]}{"corejs": 2}var _interopRequireDefault = require("D:\\code\\table-column-filter\\node_modules\\@babel\\runtime-corejs2/helpers/interopRequireDefault");var _typeof2 = _interopRequireDefault(require("D:\\code\\table-column-filter\\node_modules\\@babel\\runtime-corejs2/helpers/esm/typeof"));var _stringify = _interopRequireDefault(require("D:\\code\\table-column-filter\\node_modules\\@babel\\runtime-corejs2/core-js/json/stringify"));
文档更新时间: 2019-05-21 12:07
