| date |
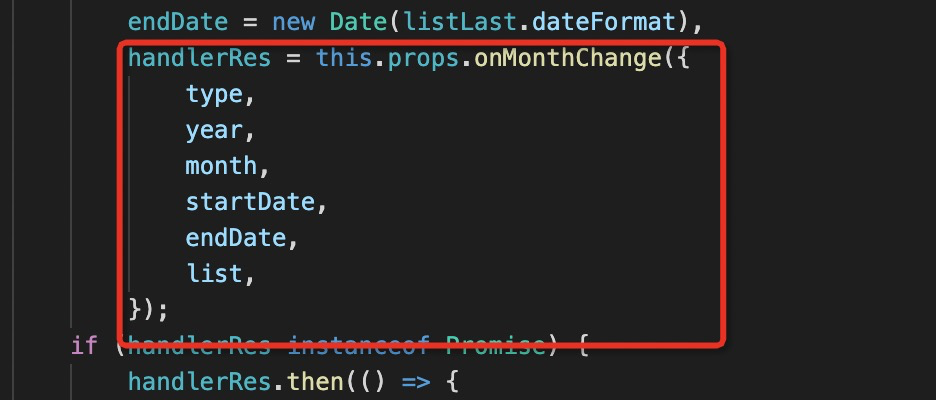
初始化的月份 |
Date、String、Number |
new Date() |
原则: 可以被new Date(date)转化的值 |
| itemDayClassName |
单个日期的类名【基础类名】 |
string |
‘’ |
|
| focusClass |
选中之后的日期的样式 |
string |
‘’ |
|
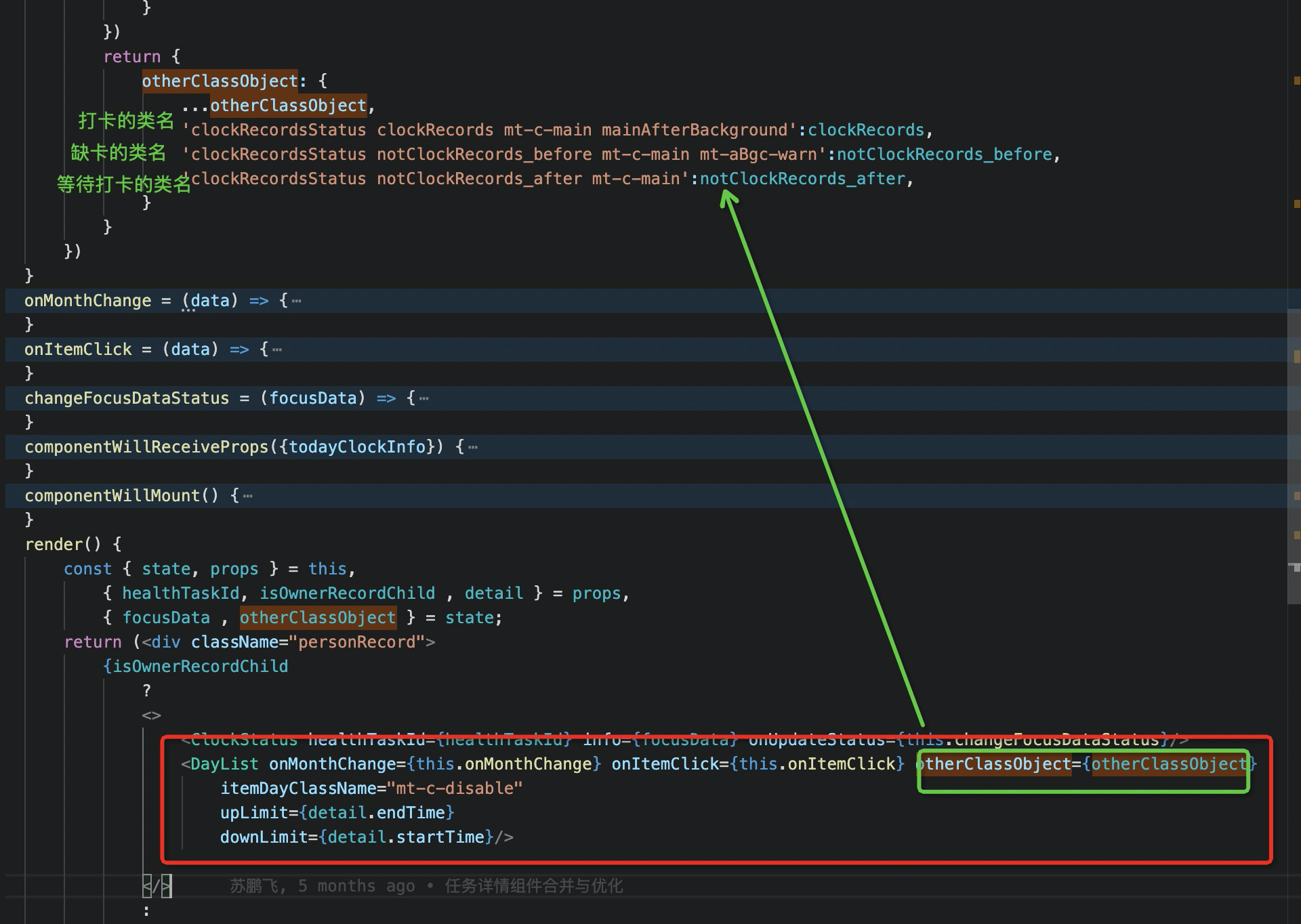
| otherClassObject |
其他状态的类名 |
Object |
{} |
例子: {className1:[‘2019-01-12’,’2020-08-09’]} 即如果日期是2019-01-12 或者 2020-08-09对应的类名 |
| itemRender |
每个日期如何展示,即每个日期的ui效果 |
Function |
itemRender(data) { return parseInt(data.day) || data.day } |
|
| afterMonthChangeDayInit |
月份切换后聚焦初始值【如果改值在当前月份范围内 则此值为初始值】 |
String |
当前时间对应的格式化的值 如 2020-05-27 |
|
| upLimit |
月份切换允许上限时间对应的月份 如需设置 不需设置为true 直接设置对应时间字符串/毫秒/时间实例 |
Date、String、Number、false |
false |
|
| downLimit |
月份切换允许上限时间对应的月份 如需设置 不需设置为true 直接设置对应时间字符串/毫秒/时间实例 |
Date、String、Number、false |
false |
|