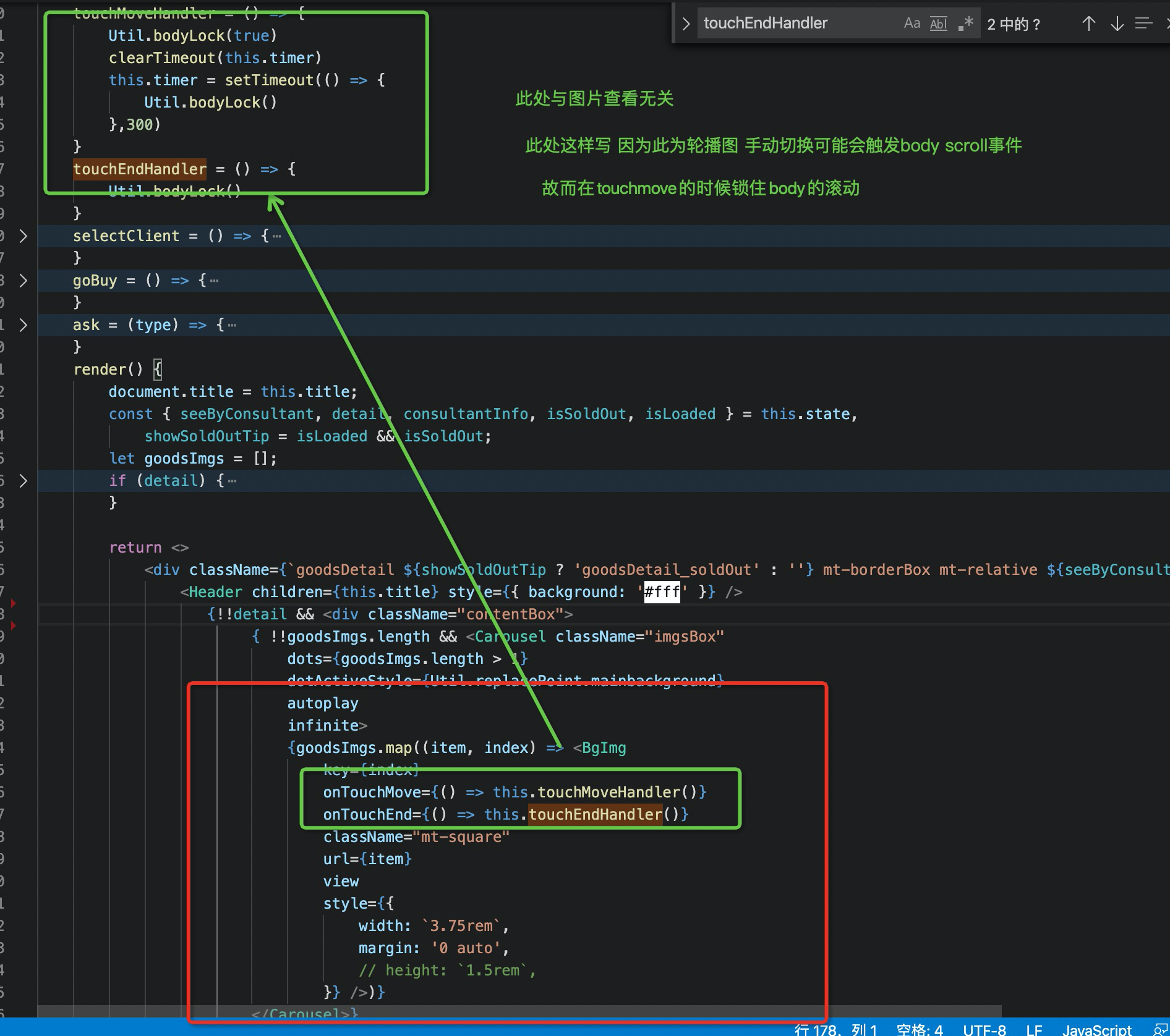
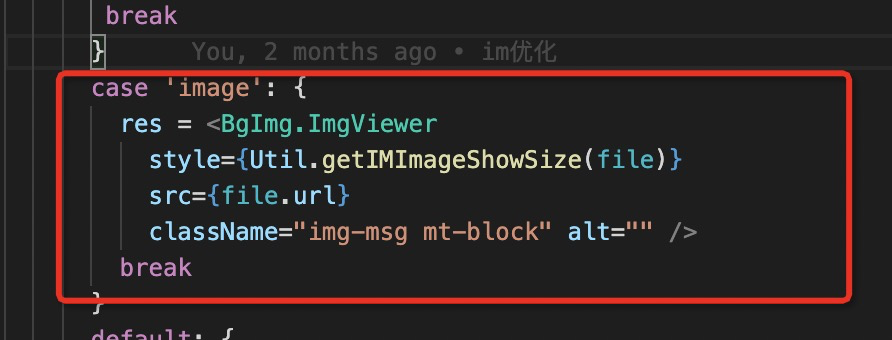
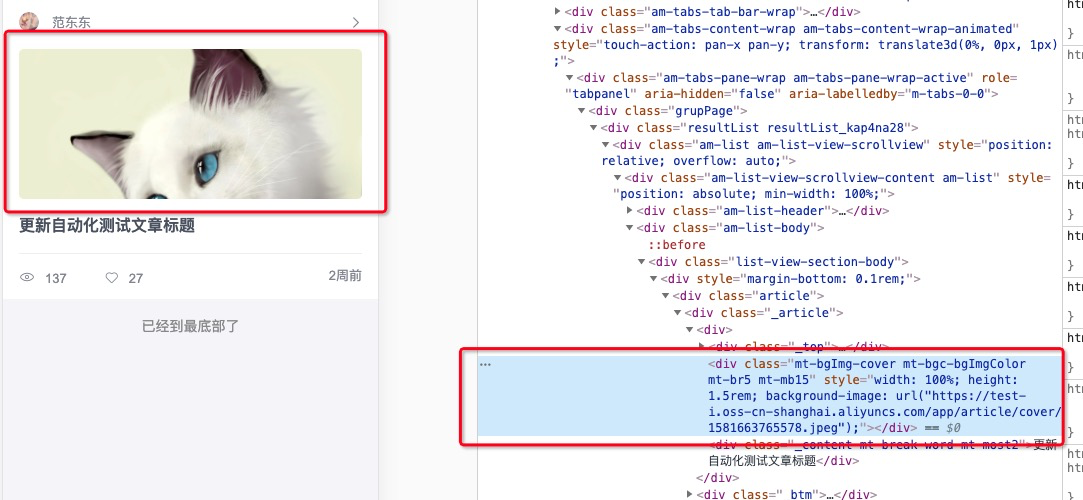
例
 |
 |
 |
props
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| style | 背景图片样式 | Object | {} | 背景图片不同于img,需要设置height |
| url | 图片链接 | String | ‘’ | 会转成backgroundImage合入style的最后,即如果style中如果有backgroundImage,会被url生成的替换 |
| view | 图片点击是否可以查看[放大缩小平移动and so on] | Boolean | false | |
| onTouchMove | 组件容器绑定touchmove事件 | Function | ()=>{} | |
| onClick | 组件容器绑定点击事件 | Function | ()=>{} |
*onTouchMove onClick没有归到event 是因为虽然是事件回调 但和本组件没什么逻辑上的交互 只是帮父组件代理执行某个事件
event
无
使用的子组件
| 子组件名 | 是否第三方组件 | 第三方框架名 | 备注 |
|---|---|---|---|
| imgViewer | 否 | / | http://doc.mytijian.cn/docs/front_end/imgViewer |
*imgViewer 如果在已经引用本组件的情况下 imgViewer组件可以通过BgImg.ImgViewer调用即例子图二,具体使用查看相应文档>,具体使用查看相应文档
文档更新时间: 2020-05-27 17:13
